超教科書ビューア ビューア機能 ツールバー
超教科書ビューアでは、自由な線の描画、ページジャンプ、ビューア設定など学習を進める上でさまざまな機能を提供します。
ここではデジタル教科書・教材の操作と書き込みの機能をまとめたツールバーについて説明します。
目次
- ツールバー
- 一つ戻ると一つ進む
- 消す
- 選択
- ズーム
- ペン
- 図形
- まとめて消す
- テキストボックス
- 暗記ペン
- 画像貼り付け
- マイリンク
- 機能一覧(教科固有)
- リフローへ移動する
- マーカー
- リフロー設定
- スクリーンショット
- 読み上げ
- 白黒反転
- 総ルビ
- 白黒反転設定
- 超紙面へ移動する
- 紙面へ移動する
- ノート編集
- ナビメニュー
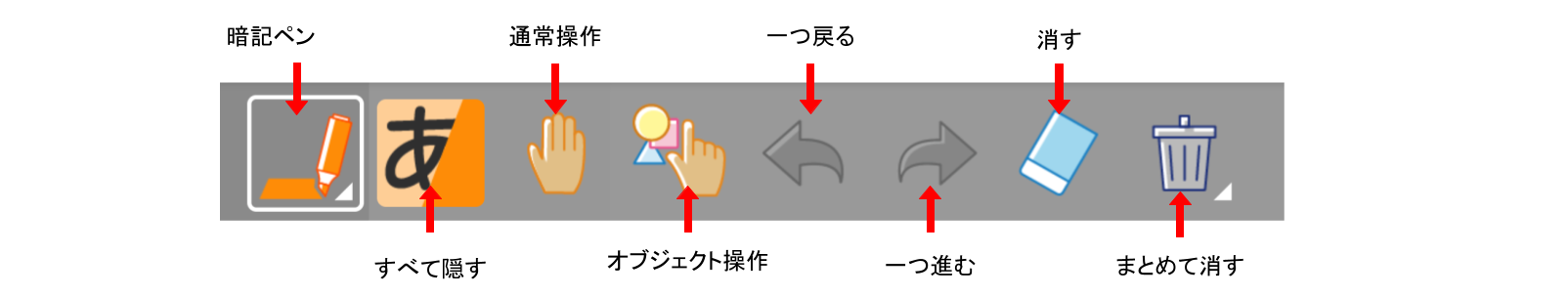
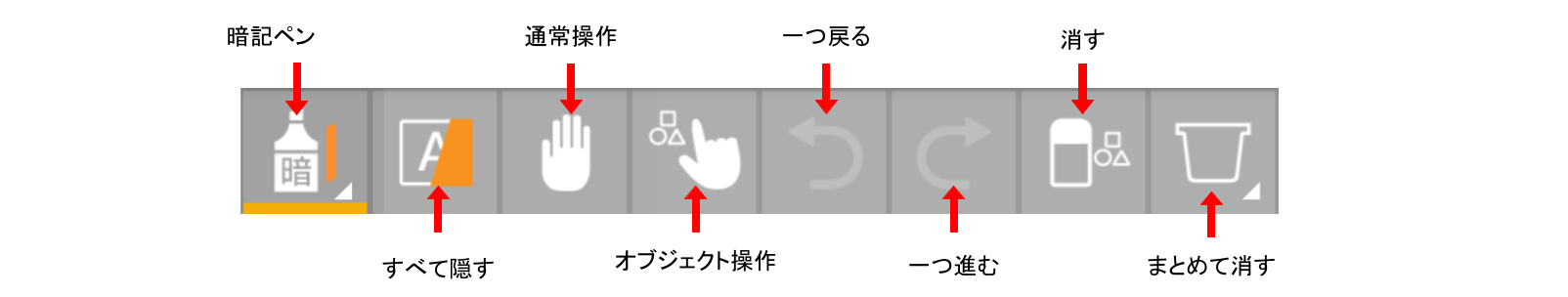
ツールバー
| 小中学校向けUI | 高等教育向けUI |
|---|---|
 |
 |
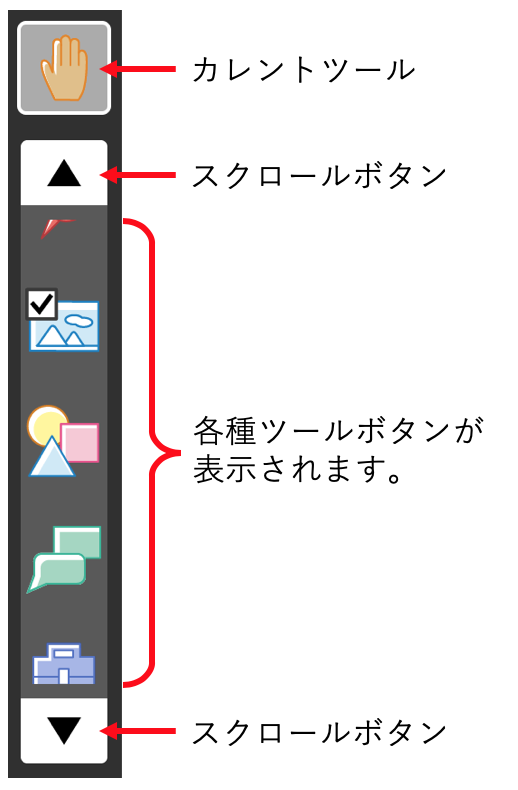
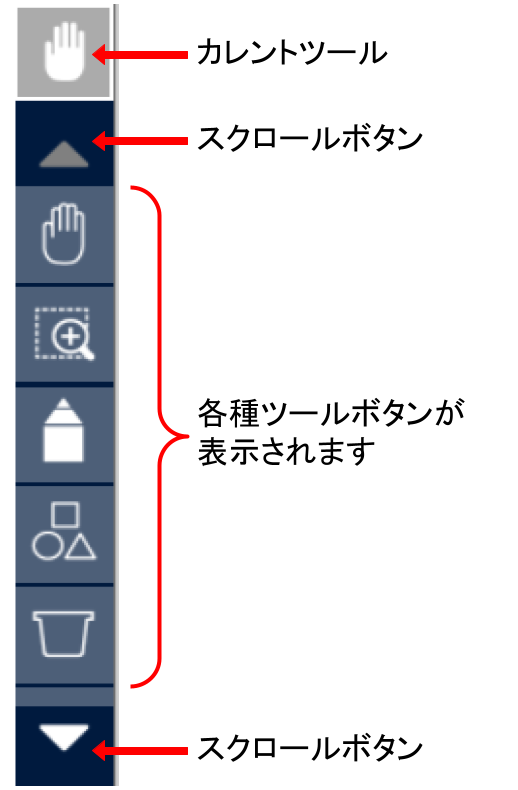
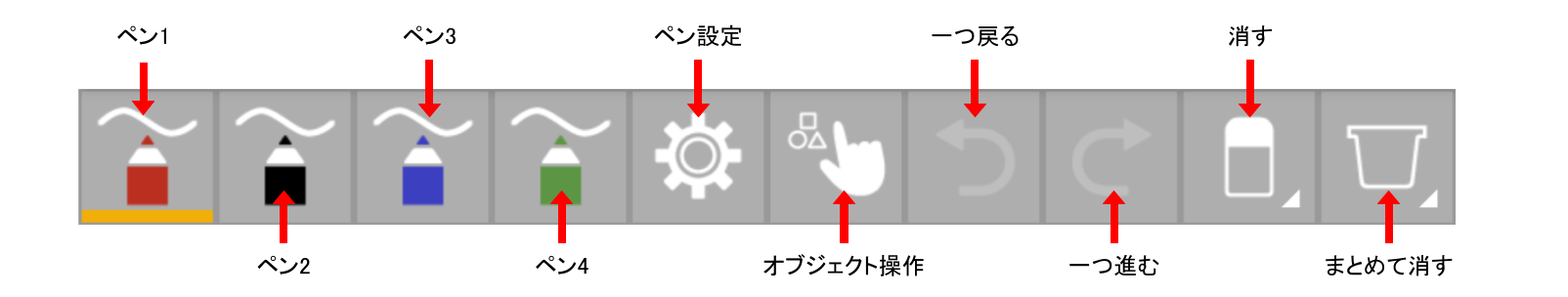
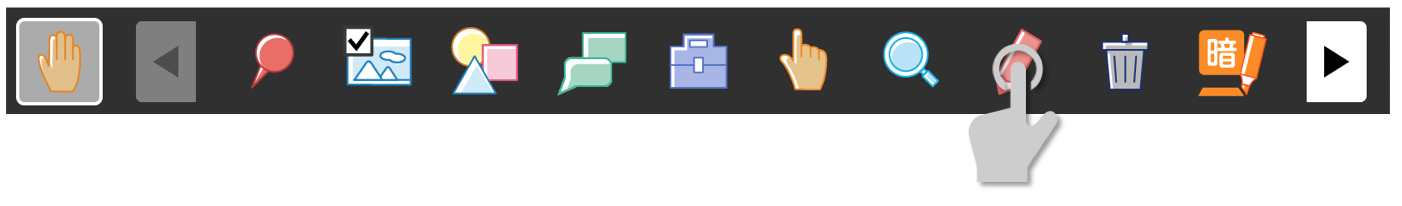
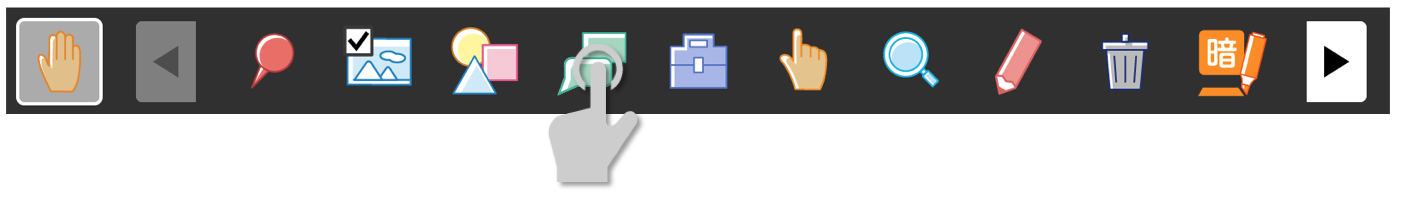
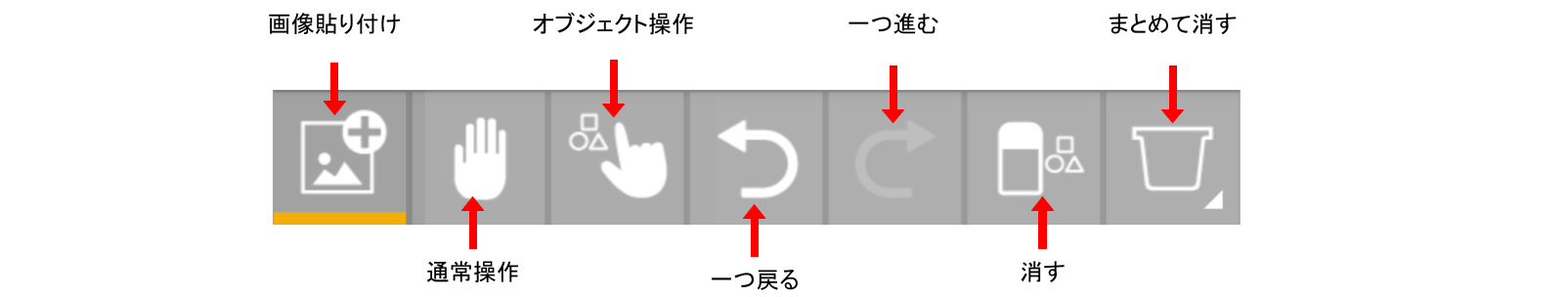
ツールバーでは、各種ツールボタンが表示されています。
ツールボタンを押すと、ツールバーにそのツールで行うことができる操作のアイコンが表示されます。
ツールバーの初期配置は右端に縦で表示されていますが、このページでは以降は基本的に視認性のため上端に横で配置した場合の表示にしています。
カレントツール
使用中のツールアイコンが表示されます。
カレントツールを押すとツールバーがトップに戻ります。
スクロールボタン
ツールバーの中をスクロールします。
スクロールできない場合は、グレーアウトされます。
一つ戻ると一つ進む
| 小中学校向けUI | 高等教育向けUI |
|---|---|
 |
 |
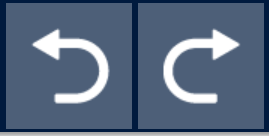
このツールは書き込みや削除、ノート編集の操作のメニューに存在します。
一つ戻るは操作を1回分だけ戻します。これは10回まで戻すことが可能です。
一つ進むは一つ戻るを1回分だけ戻します。これは一つ戻るした回数まで戻すことが可能です。しかし、一つ戻るした後に書き込みや削除、ノート編集をしてしまうと使用することができません。
消す
| 小中学校向けUI | 高等教育向けUI |
|---|---|
このツールはオブジェクトまたはペンのツールのメニューに存在します。
オブジェクトにある「消す」はオブジェクトを押す操作またはドラッグ操作によってゆっくり通過することで削除できます。
ペンにある「消す」はドラッグ操作で描画された線をなぞると削除できます。このペンにある「消す」はポインターを5段階の大きさに変化させることができます。
またリフローではマーカーのメニューに存在し、マーカーが引かれている箇所を押すことで削除できます。
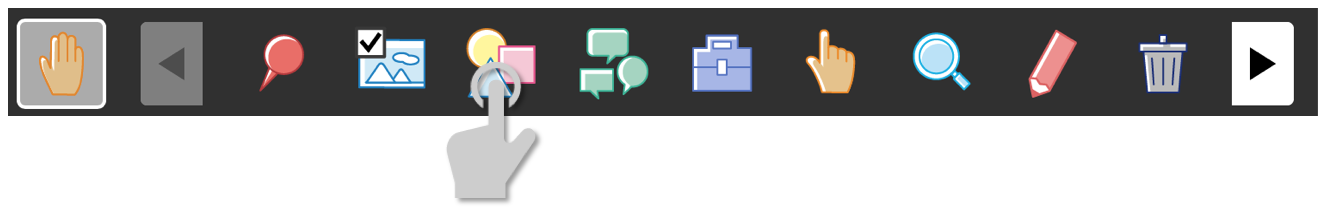
選択
| 小中学校向けUI |
|---|
 |
| 高等教育向けUI |
|---|
 |
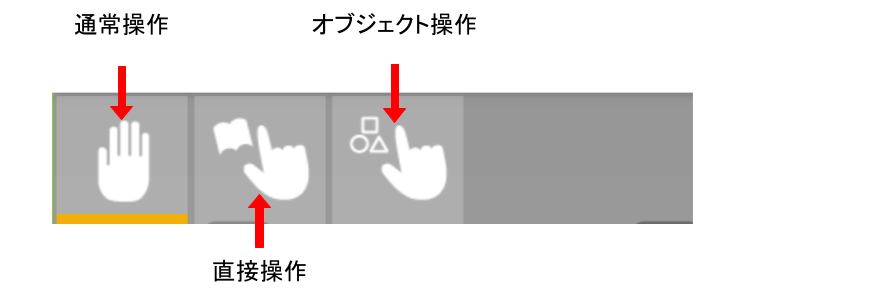
紙面、拡張コンテンツ、オブジェクトの操作を行うモードを選択します。
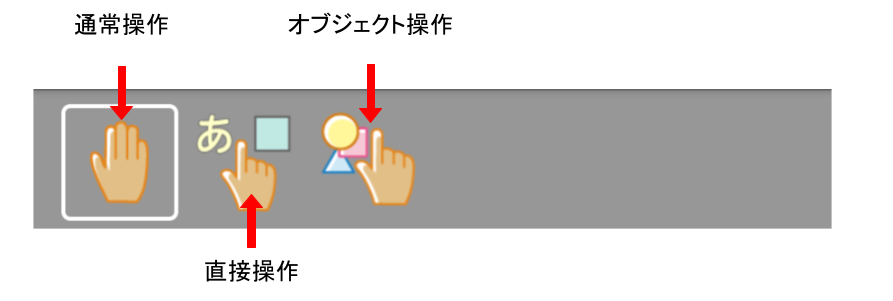
「選択」は以下の3つのモードがあります。
通常操作
紙面を操作する基本のモードです。
紙面やコンテンツに置かれたリンクを開いたり、拡大中の紙面内を移動できます。
また、2本の指を遠ざけたり近づけることで教科書の拡大と縮小をするピンチズームができます。
直接操作
コンテンツを操作するモードです。
テキストの選択、コンテンツの操作できます。
拡大時にテキスト選択をしたい場合は、この操作モードを使うと可能になります。
オブジェクト操作
オブジェクトを選択・操作するモードです。
オブジェクトを移動したり、オブジェクトのサイズの拡大縮小、そして多角形のオブジェクトの節を動かせるので形を変更できます。また、Deleteキーを押すことで選択中のオブジェクトを削除することができます。
ズーム
| 小中学校向けUI |
|---|
 |
| 高等教育向けUI |
|---|
 |
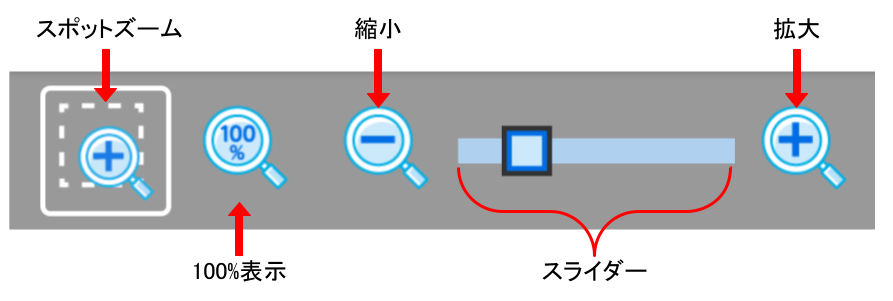
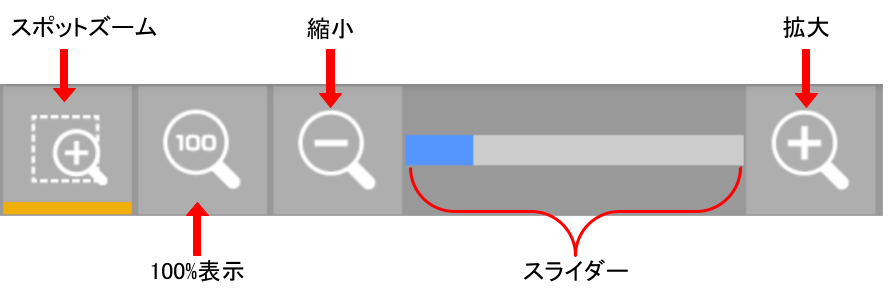
拡大と縮小の操作を行えます。
スポットズーム
紙面をドラッグして拡大したい範囲を選択します。 ドラッグを解除すると、選択した範囲が拡大されます。
100%表示
拡大率を100%に戻し、元の大きさで紙面を表示します。
拡大/縮小ボタン
「拡大」ボタン、「縮小」ボタンで段階的に拡大/縮小します。
ただし、拡大率を100%以下にすることはできません。
スライダー
スライダーを動かすことによって、シームレスに紙面が拡大/縮小します。
ペン
| 小中学校向けUI |
|---|
 |
| 高等教育向けUI |
|---|
 |
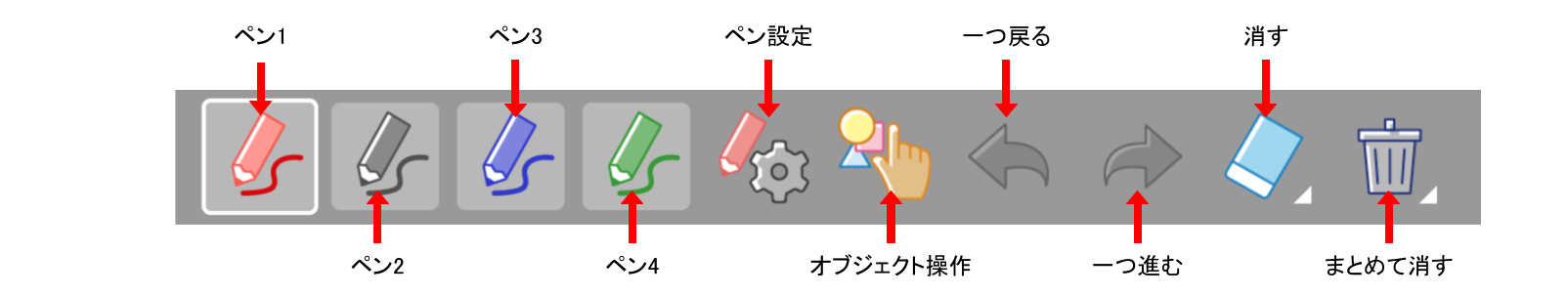
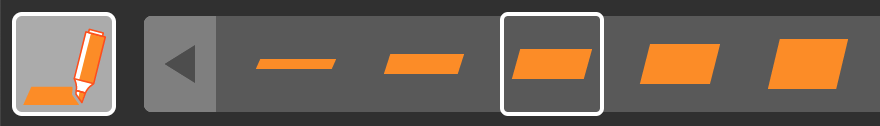
各種線を書き込みます。
書き込める線の種類は以下です。
- 実線
- 破線
また、3つのタイプのペンを選択できます。
- フリーハンド
- 水平
- 垂直
ペンによる線はページ上だけではなく、オブジェクトの上に描画することも可能です。
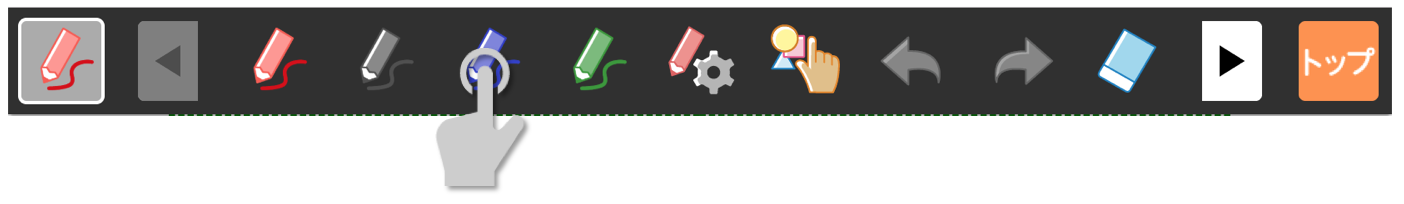
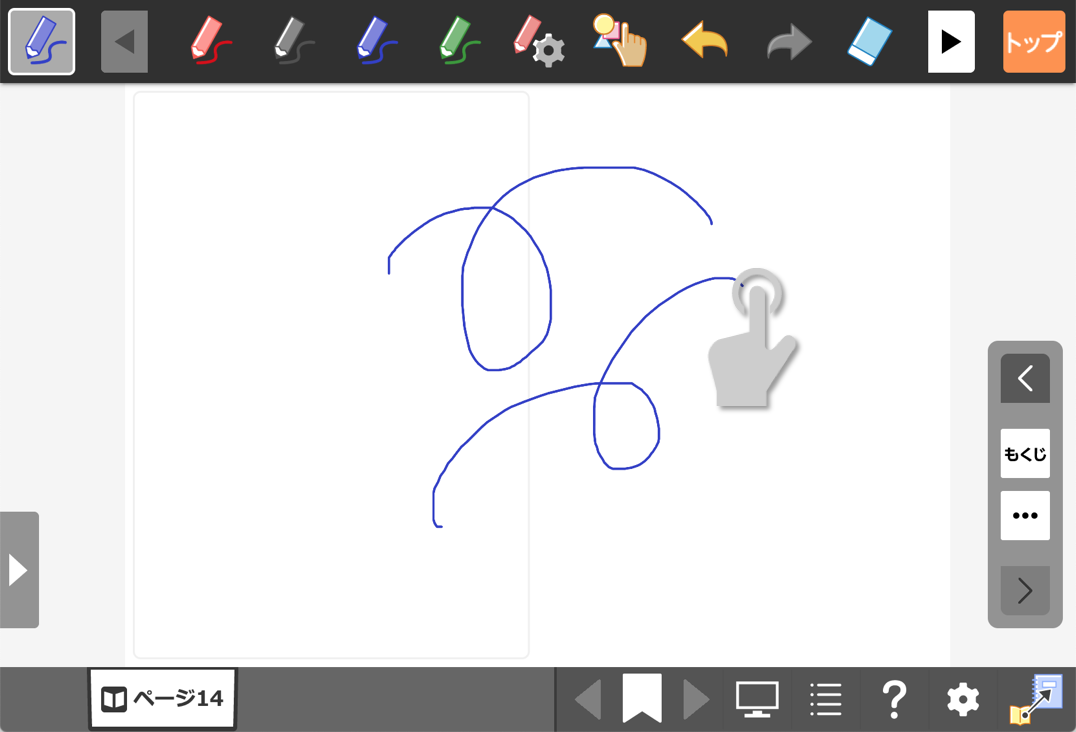
ペンで書く
「ペン」ボタンを押します。
※以下、スクリーンショットは小中学校向けのものとなります。高等教育向けUIの場合も同様の操作を行って下さい

「青いペン」ボタンを押します。

紙面をドラッグして書き込みます。

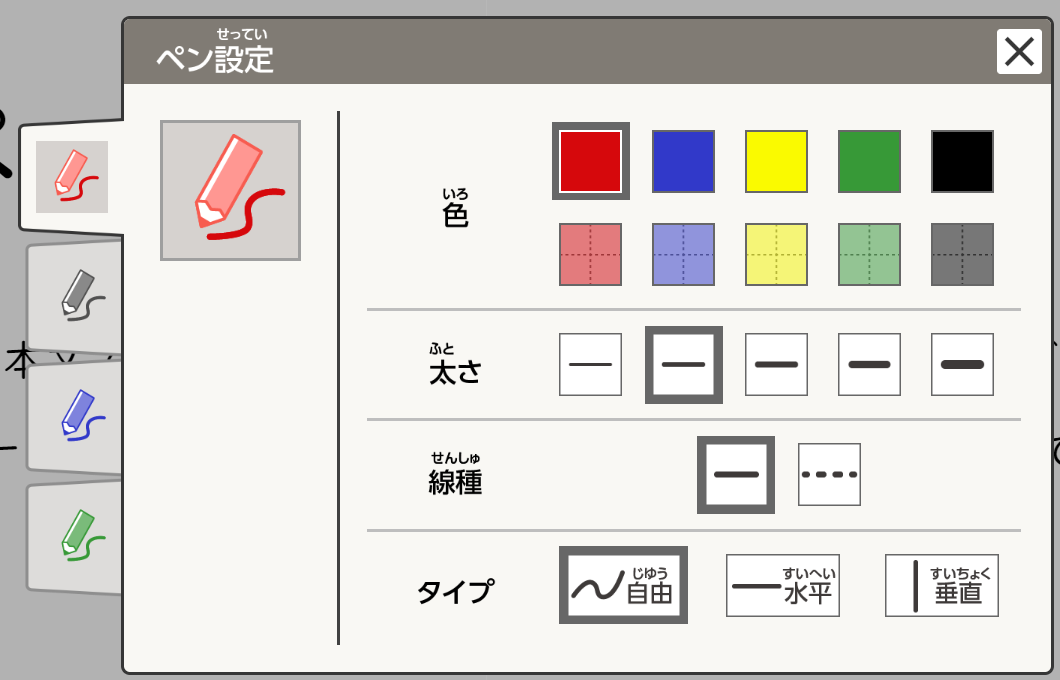
ペン設定

ペンの設定を行います。
設定できる項目は以下の4つです。
- 色:線の色を選びます。
- 太さ:線の太さを選びます。
- 線種:線の種類を選びます。
- タイプ:ペンのタイプを選びます。
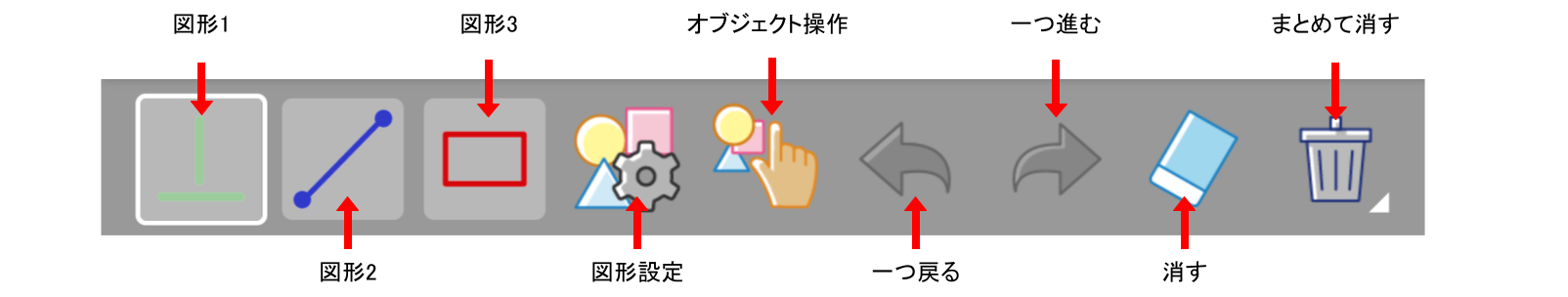
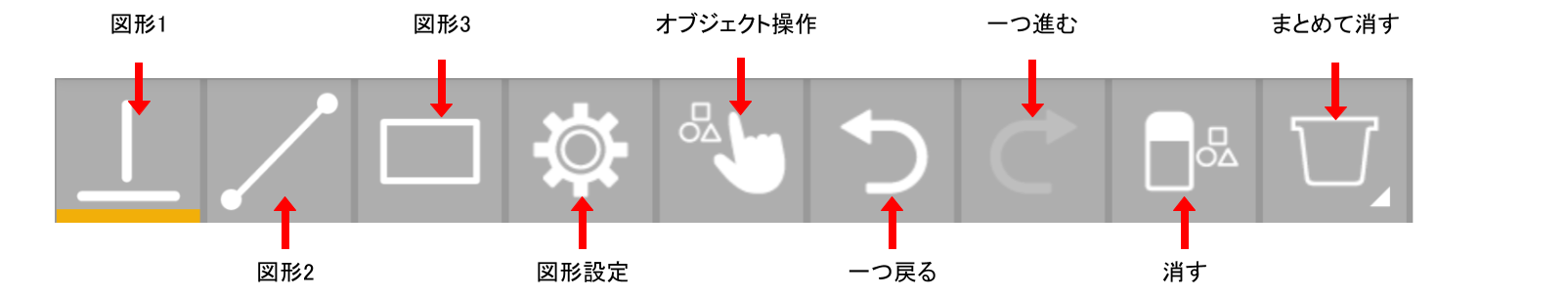
図形
| 小中学校向けUI |
|---|
 |
| 高等教育向けUI |
|---|
 |
各種画像を書き込むことができます。 書き込める画像の種類は以下です。
- 直線(水平垂直)
- 直線(2点間)
- 円
- 楕円
- 正方形
- 長方形
- 正三角形
- 二等辺三角形
- 多角形
- スタンプ
図形は「図形設定」から3種類登録することが可能です。
登録した図形を選択し、コンテンツ表示領域上をドラックすることで図形を書き込みます。
スタンプを設定している場合は、コンテンツ表示領域上をタップすることでスタンプを貼り付けます。
図形を書く
「図形」ボタンを押します。
※以下、スクリーンショットは小中学校向けのものとなります。高等教育向けUIの場合も同様の操作を行って下さい。

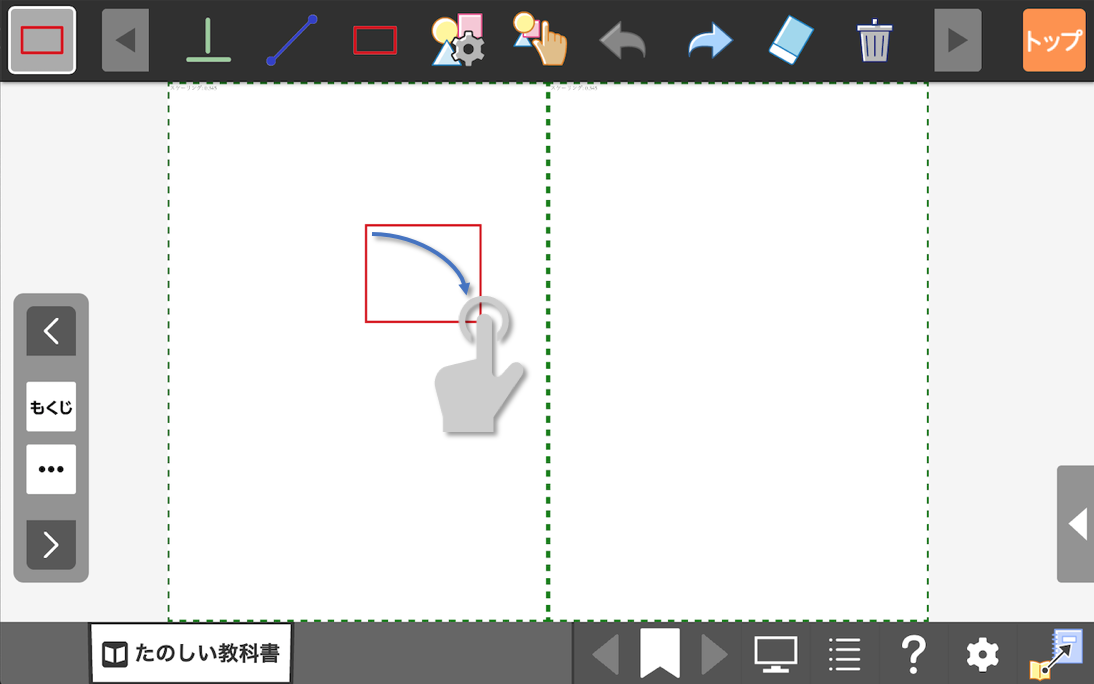
「赤い四角」のボタンを押します。

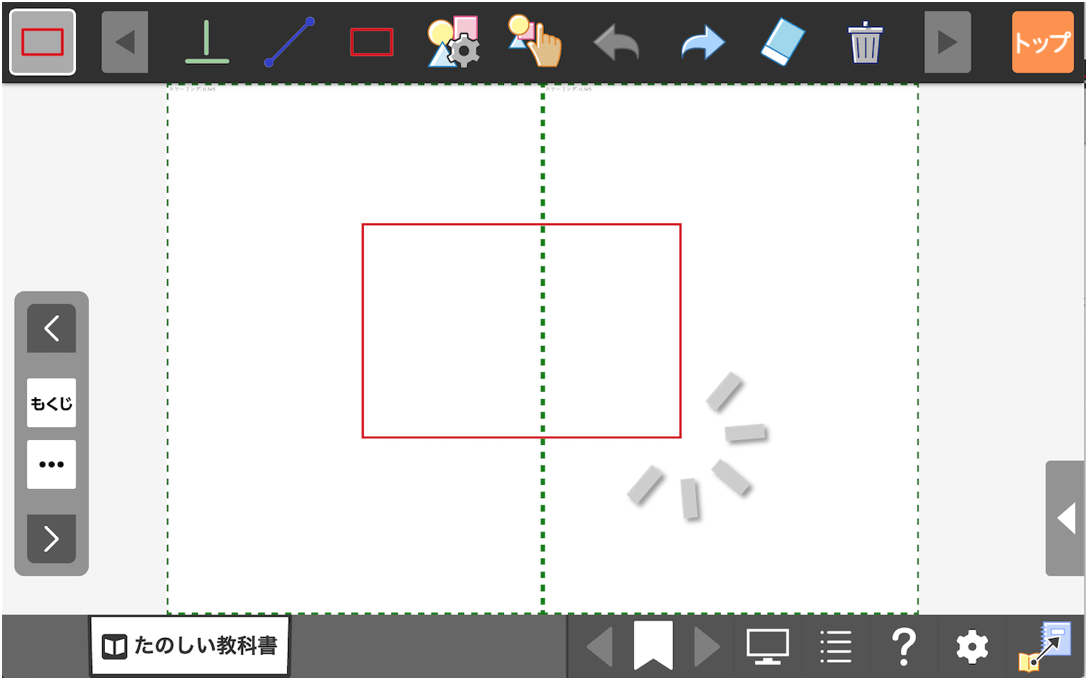
紙面の上をドラッグします。

書き込みたい大きさの図形が表示されたら、ドラッグを解除します。

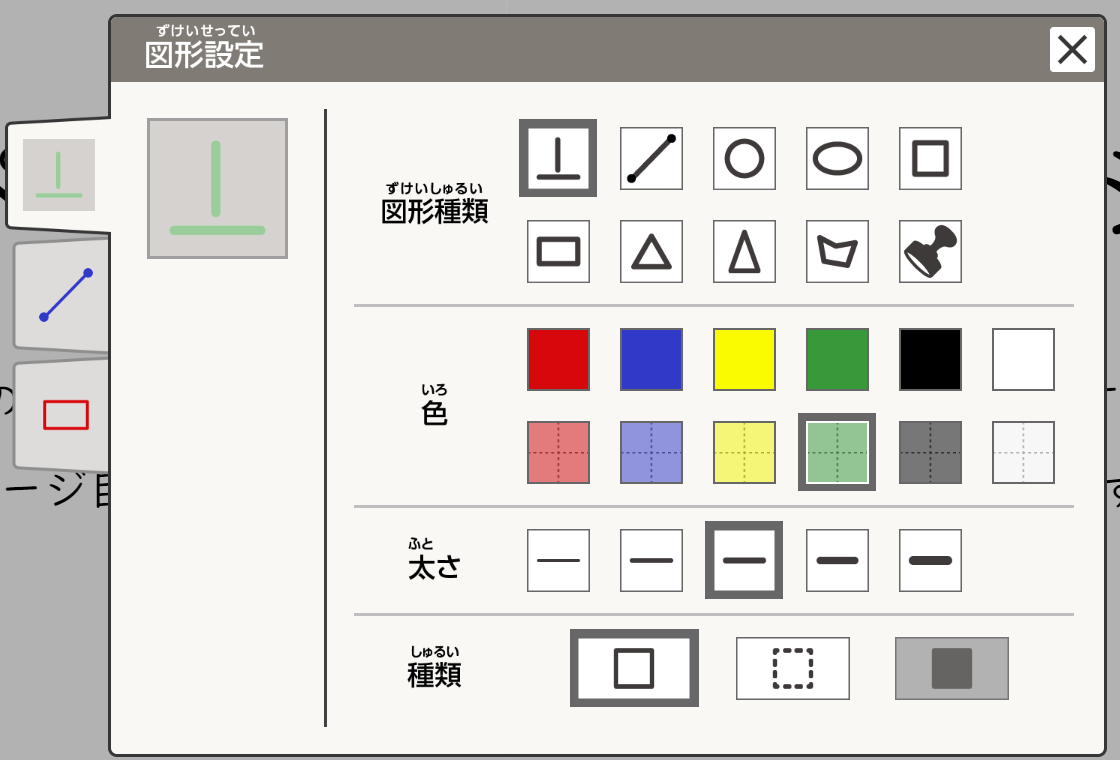
図形設定

書き込む図形の設定を行います。 設定できる項目は以下の4つです。
- 図形種類:図形の種類を選びます。
- 色:図形の色を選びます。
- 太さ:図形の線の太さを選びます。
- 種類:図形の表現の種類を選びます。「塗りつぶし」は「直線(水平垂直)」「直線(2点間)」の場合は選べません。
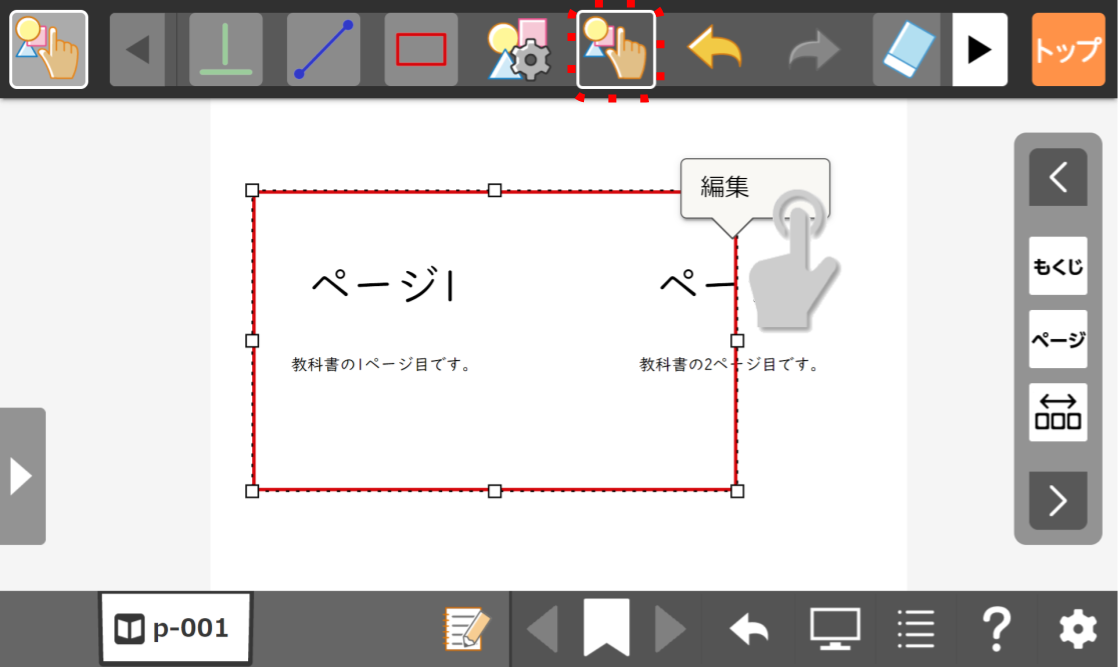
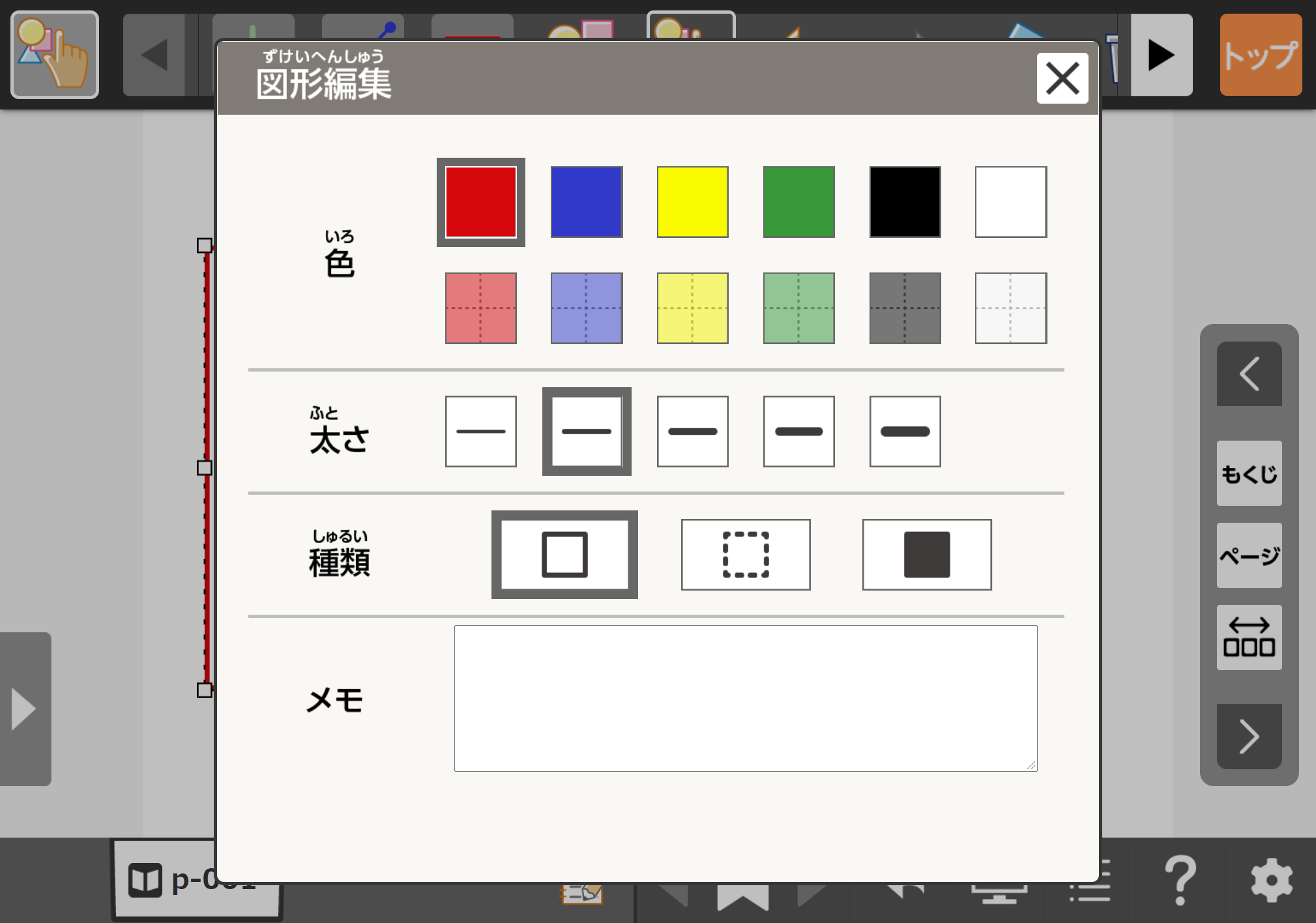
図形の編集

オブジェクト操作より任意の図形を選択し、編集ボタンを押すことで、図形の編集ができます。

編集できる項目は以下の4つです。
- 色:図形の色を選びます。
- 太さ:図形の線の太さを選びます。
- 種類:図形の表現の種類を選びます。「塗りつぶし」は「直線(水平垂直)」「直線(2点間)」の場合は選べません。
- メモ:図形にメモを追加できます。
まとめて消す
| 小中学校向けUI |
|---|
 |
| 高等教育向けUI |
|---|
 |
このツールは書き込みのメニューに存在します。
デフォルトではツールバーのトップ階層に存在しませんが、ツールバー設定より設定を行うことで表示させることができます。
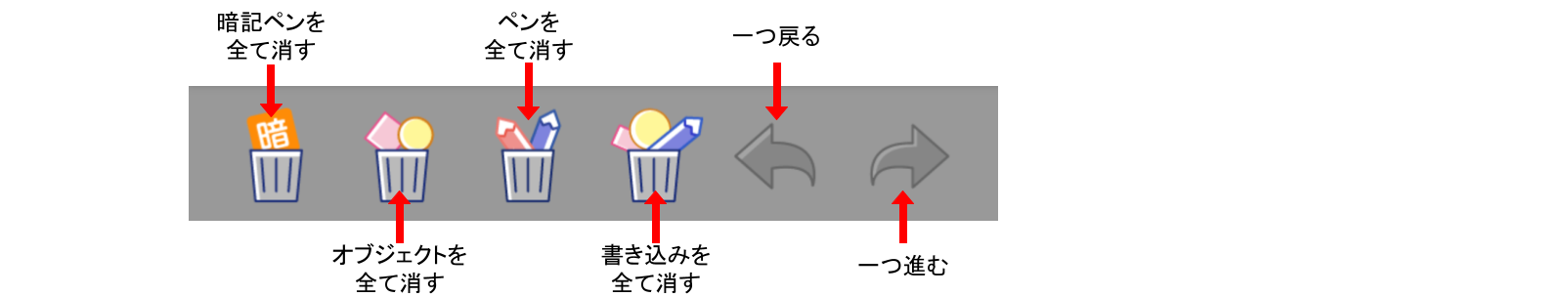
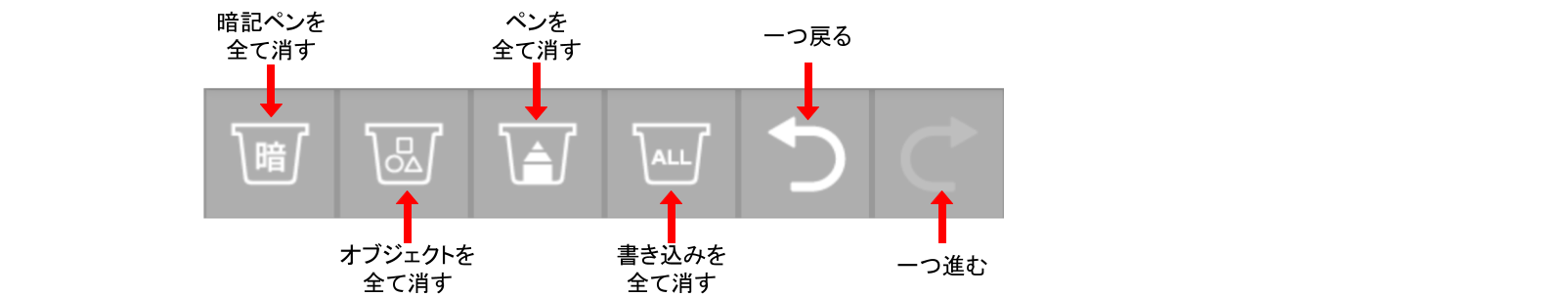
書き込んだオブジェクトやペンを一括で削除します。
一括削除は以下の種類があります。
- 暗記ペンを全て消す:暗記ペンオブジェクトすべてを削除します。
- オブジェクトを全て消す:オブジェクトをすべて削除します。暗記ペンは含みません。
- ペンを全て消す:ペンで書き込んだ内容をすべて削除します。
- 書き込みを全て消す:暗記ペン、オブジェクト、ペンで書き込んだ内容をすべて削除します。
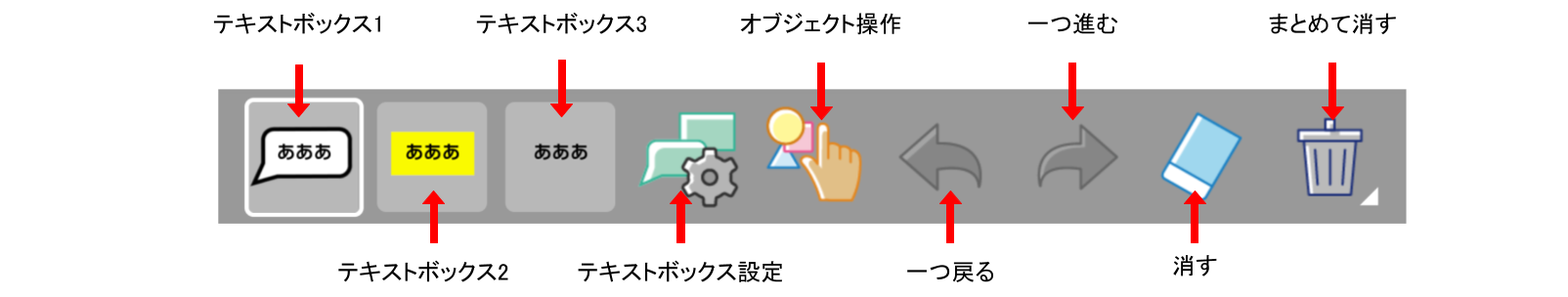
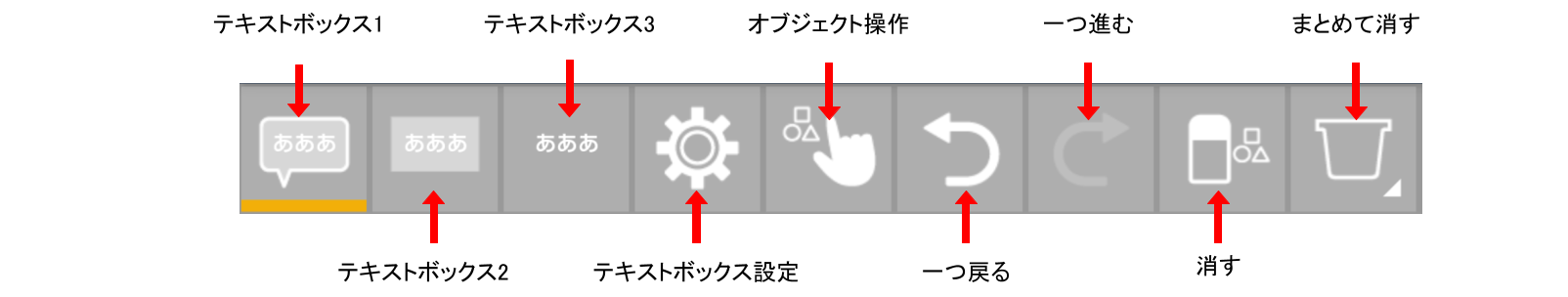
テキストボックス
| 小中学校向けUI |
|---|
 |
| 高等教育向けUI |
|---|
 |
文字を入力できる図形を書き込むことができます。
テキストボックスは以下の3種類があります。
- メモ:四角形の枠の中に文字が入力できます。
- 吹き出し:吹き出しの形の枠の中に文字が入力できます。
- 文字のみ:文字だけを入力できます。枠や背景色はつきません。
テキストボックスは3種類まで登録できます。
登録したテキストボックスを選択し、コンテンツ表示領域上をドラックすることでテキストボックスを書き込みます。
テキストボックスが書き込まれると、文字が入力できるようになります。
テキストボックスの編集は「テキストボックス設定」から行います。
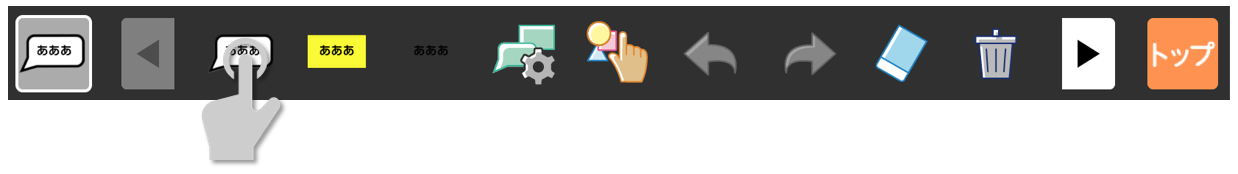
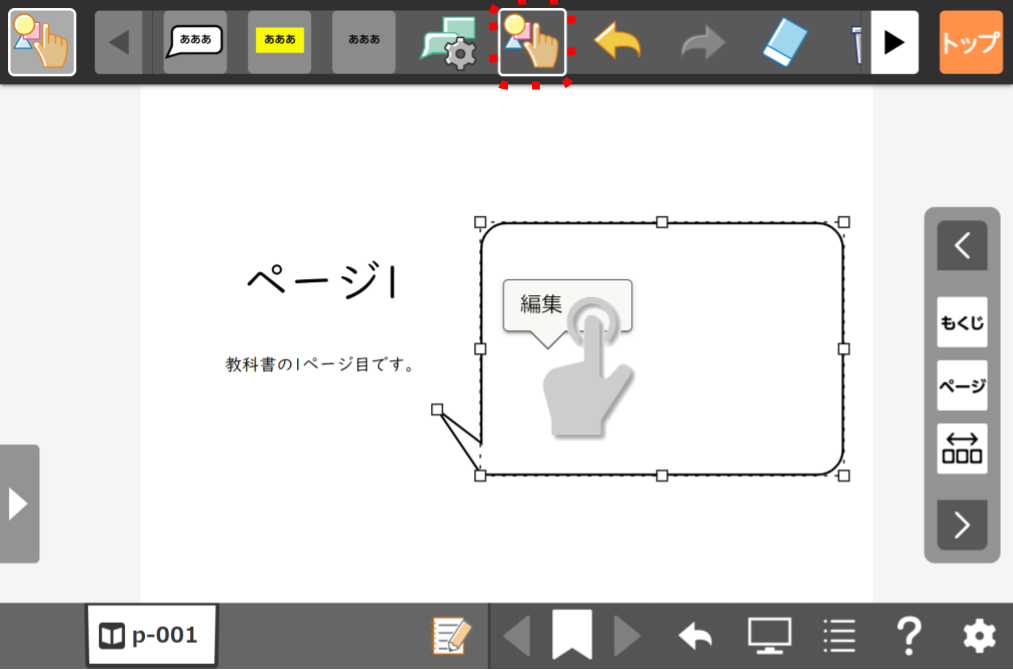
テキストボックスを置く
「テキストボックス」ボタンを押します。
※以下、スクリーンショットは小中学校向けのものとなります。高等教育向けUIの場合も同様の操作を行って下さい。

「吹き出し」の形のボタンを押します。

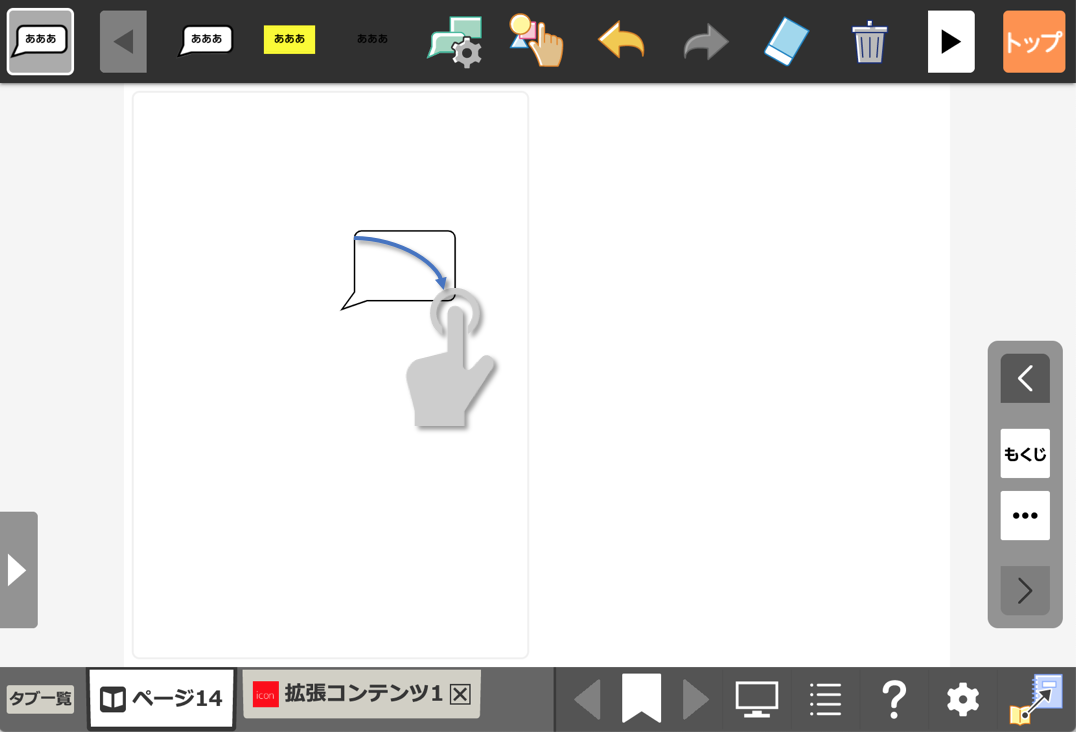
紙面の上をドラッグします。

書き込みたい大きさの吹き出しが表示されたら、ドラッグを解除します。
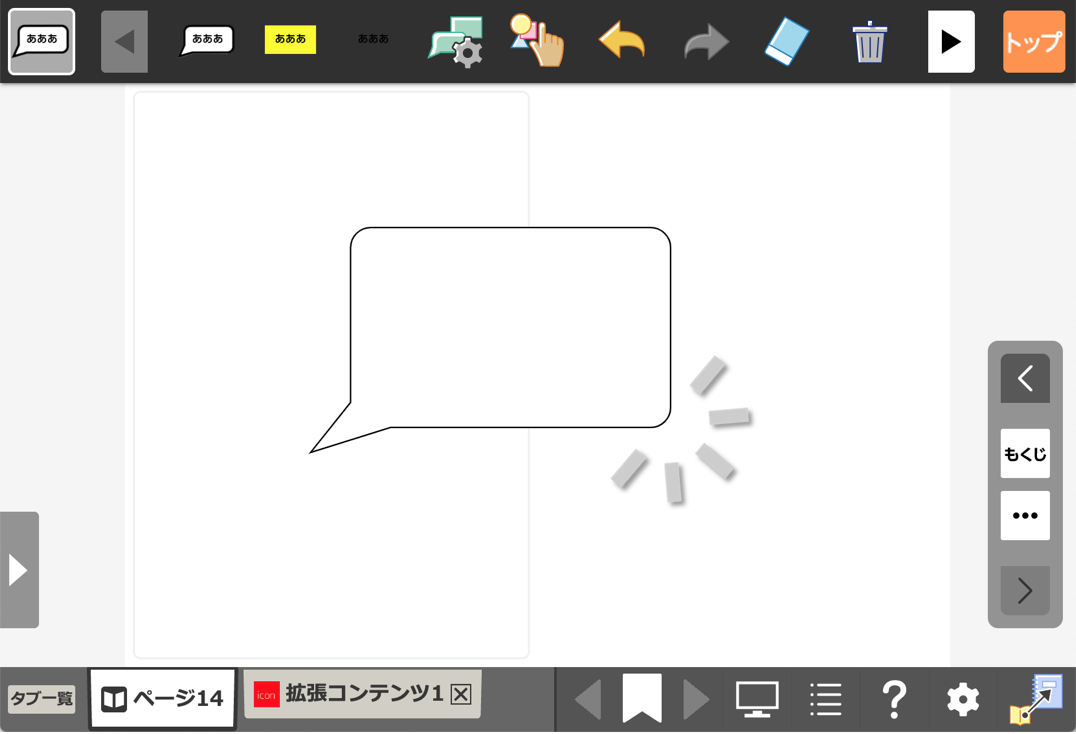
※ドラッグではなく、クリックすることで一定の大きさのテキストボックスを作成することもできます。

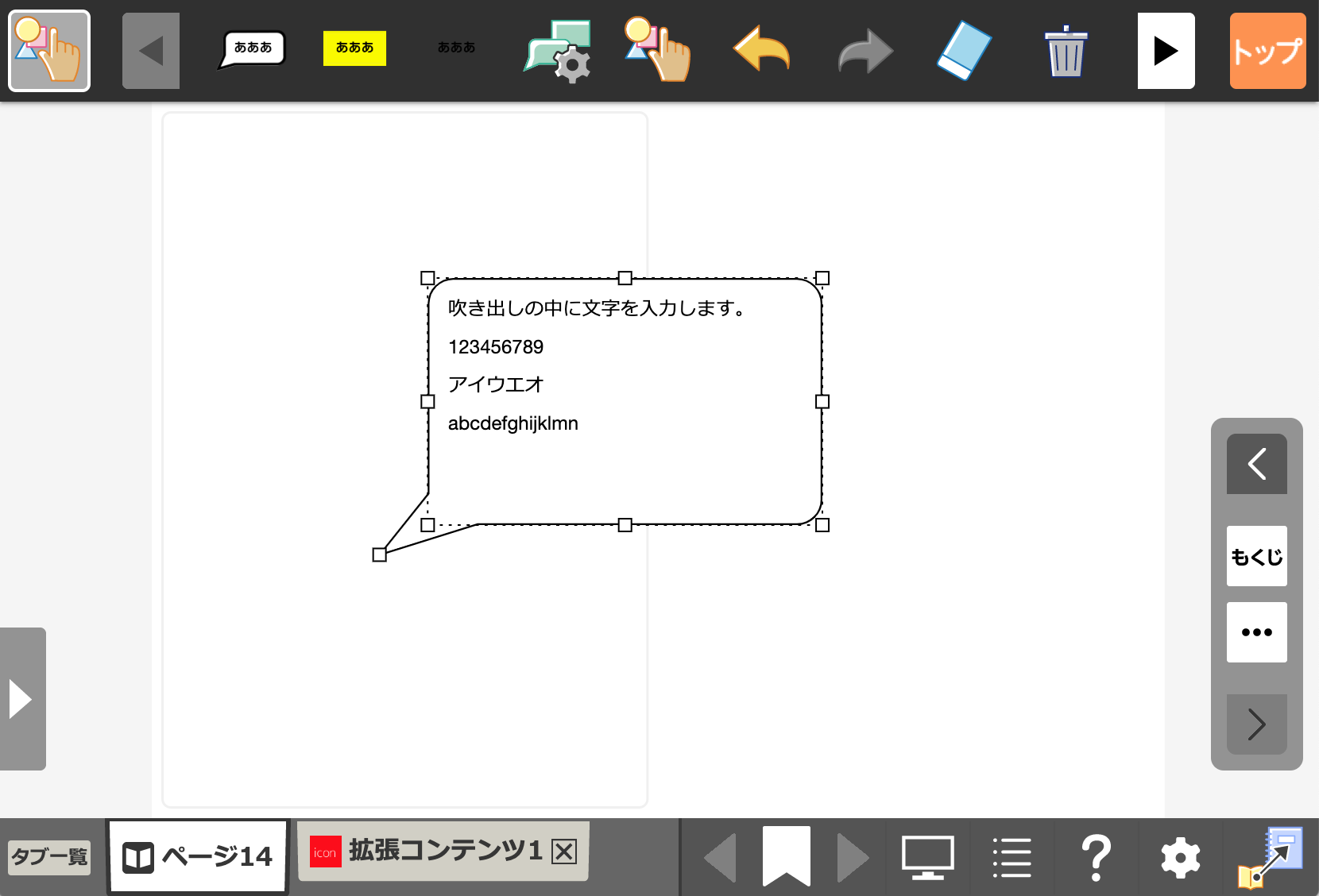
文字を入力します。

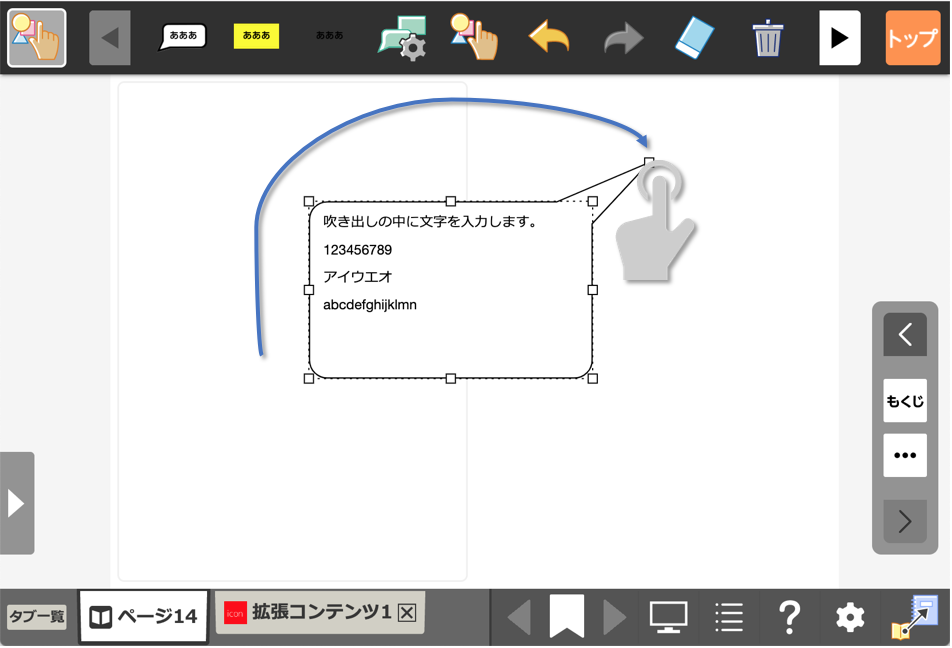
必要な場合は、吹き出しの先端をドラッグして位置を調整します。

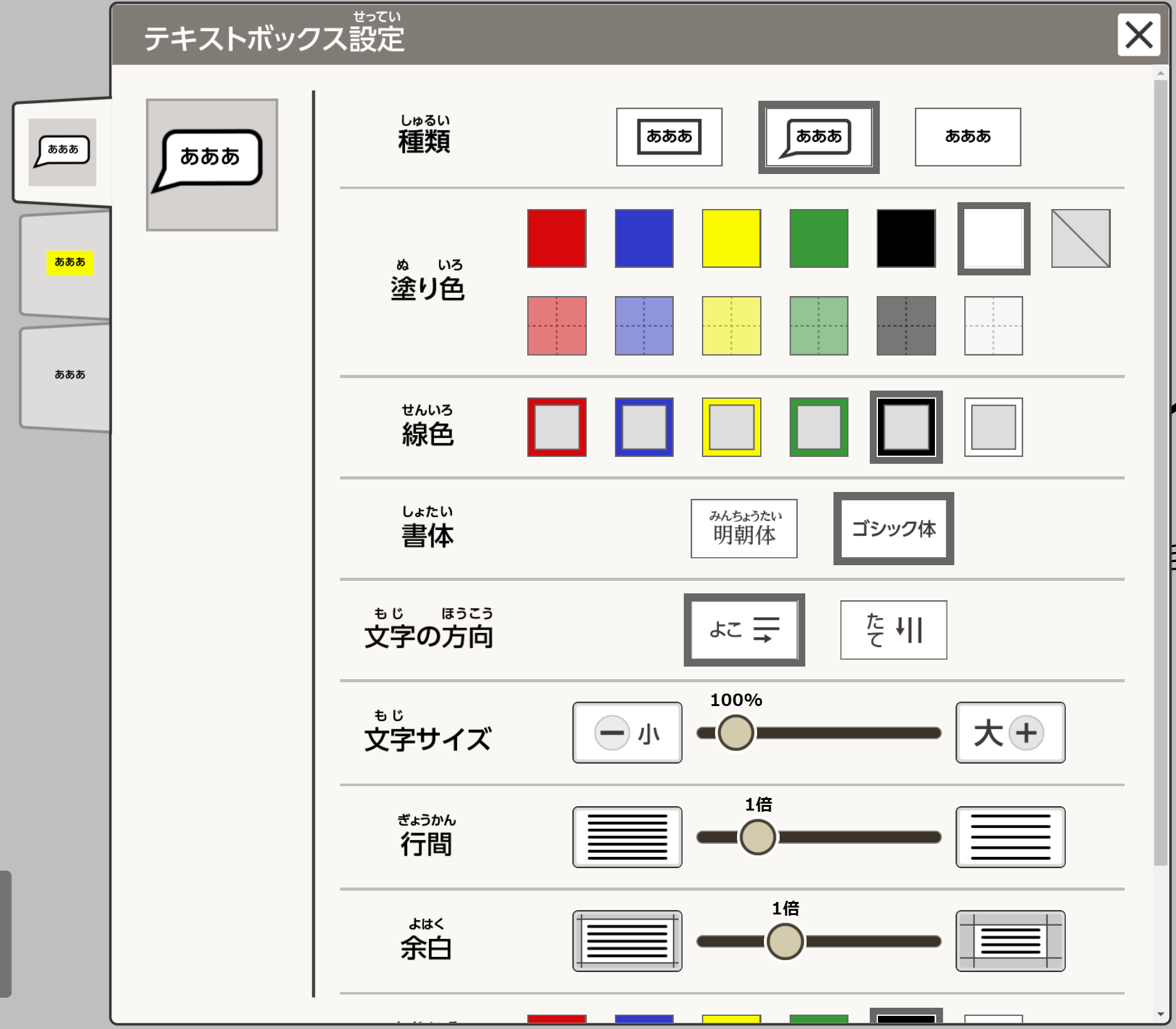
テキストボックス設定

書き込むテキストボックスの設定を行います。
設定できる項目は以下の10項目です。
- 種類:テキストボックスの種類を選びます。
- 塗り色:テキストボックスの背景を塗りつぶす色を選びます。
- 線色:テキストボックスの枠の色を選びます。
- 書体:入力する文字の書体を選びます。
- 文字の方向:入力する文字の向きを選びます。
- 文字サイズ:入力する文字のサイズを選びます。
- 行間:テキストボックス内の行間を調節します。
- 余白:テキストボックス内の余白を調節します。
- 文字色:入力する文字の色を選びます。
- 折りたたみ:折りたたむ方向、または折りたたみをしないことを選びます。種類が吹き出しの場合は折りたたみのあり、なしを選びます。
テキストボックスの編集

オブジェクト操作より任意のテキストボックスを選択し、編集ボタンを押すことで、テキストボックスの編集ができます。

編集できる項目は以下の9つです。
- 塗り色:テキストボックスの背景を塗りつぶす色を選びます。
- 線色:テキストボックスの枠の色を選びます。
- 書体:入力する文字の書体を選びます。
- 文字の方向:入力する文字の向きを選びます。
- 文字サイズ:入力する文字のサイズを選びます。
- 行間:テキストボックス内の行間を調節します。
- 余白:テキストボックス内の余白を調節します。
- 文字色:入力する文字の色を選びます。
- 折りたたみ:折りたたむ方向、または折りたたみをしないことを選びます。種類が吹き出しの場合は折りたたみのあり、なしを選びます。
暗記ペン
| 小中学校向けUI |
|---|
 |
| 高等教育向けUI |
|---|
 |
暗記ペンを使うことで暗記したい単語や文章を隠すことができます。
紙面では暗記ペンオブジェクト、リフローではマーカーと同じ扱いになります。
暗記ペンを引いた箇所をタップすることで、半透明/不透明の切り替えができます。
暗記ペンの使用
紙面タブで使用する暗記ペンは、紙面では暗記ペンオブジェクト、リフローでは暗記ペンマーカーとして描かれます。
※以下、スクリーンショットは小中学校向けのものとなります。高等教育向けUIの場合も同様の操作を行って下さい。

紙面の場合では書き込む時の太さは5段階の中から選ぶことができます。また、オブジェクト操作モードで書き込んだ暗記ペンオブジェクトの大きさを自由に変えることもできます。
すべて隠す
暗記ペンで複数書き込んだ場合、半透明の状態の暗記ペンオブジェクトまたは暗記ペンマーカーを一括で不透明に切り替えます。
画像貼り付け
| 小中学校向けUI |
|---|
 |
| 高等教育向けUI |
|---|
 |
画像や写真を貼り付けることができます。
画像を貼り付ける
「画像貼り付け」ボタンを押します。
※以下、スクリーンショットは小中学校向けのものとなります。高等教育向けUIの場合も同様の操作を行って下さい。

「画像貼り付け」ボタンを押します。

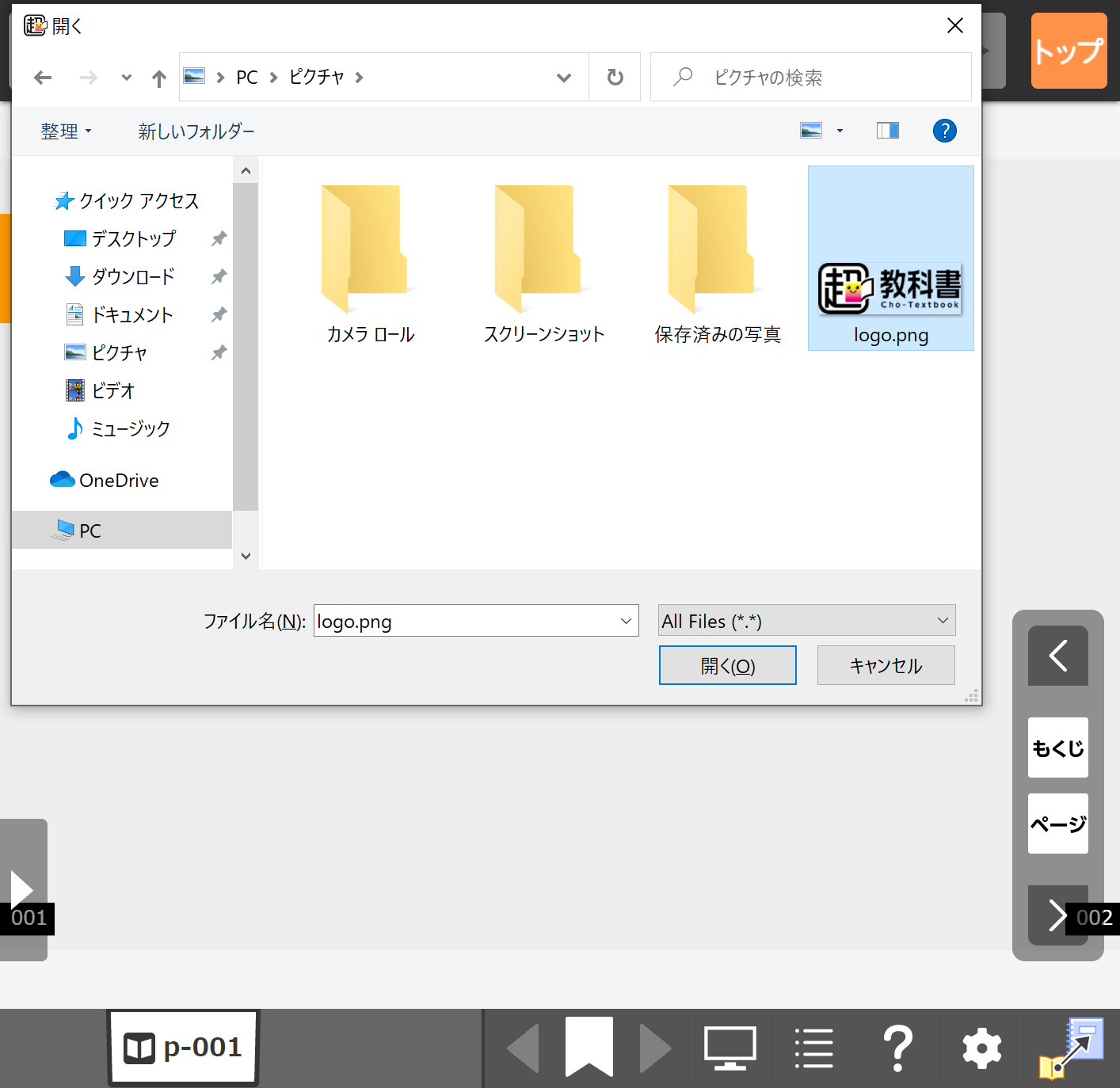
ファイル選択ダイアログが表示されます。貼り付けたい画像を選択します。

画像が紙面の中央に貼り付けられます。
マイリンク
| 小中学校向けUI |
|---|
 |
| 高等教育向けUI |
|---|
 |
任意のページに、教科書内の別ページやWebサイトへのリンクを貼ることができます。
マイリンクはツールバーに表示されている「マイリンク」「画像マイリンク」「透明マイリンク」の3種類の中から設置するオブジェクトを選ぶことができます。
- マイリンク:マイリンクがピンとして設置されます。
- 画像マイリンク:画像を選択することで、その画像がマイリンクとして設置されます。
- 透明マイリンク:範囲を選択することで、その範囲がマイリンクとして設置されます。
リンクを貼れる対象は以下のとおりです。
- ファイル(Windowsアプリ版のみ)
- WebサイトのURL
- 紙面ページ
- 拡張コンテンツ
- バインダーのノート
ここでは基本的なマイリンクを使って説明します。他のマイリンクの違いについては補足説明を要所に入れています。
マイリンクを設置する
カレントツールをマイリンクに設定して紙面をタップするとマイリンクダイアログが表示されます。
- マイリンクの種類
- コンテンツ情報/URL
- タイトル
- ピンの色
ダイアログ内で以上の内容を設定すると、紙面にマイリンクが置かれます。
補足として、画像マイリンクはアイコンをタップ、透明マイリンクは四角形の範囲を指定します。
ここでは一例として紙面にウェブサイトへのリンクを貼る手順を載せます。
※以下、スクリーンショットは小中学校向けのものとなります。高等教育向けUIの場合も同様の操作を行って下さい。
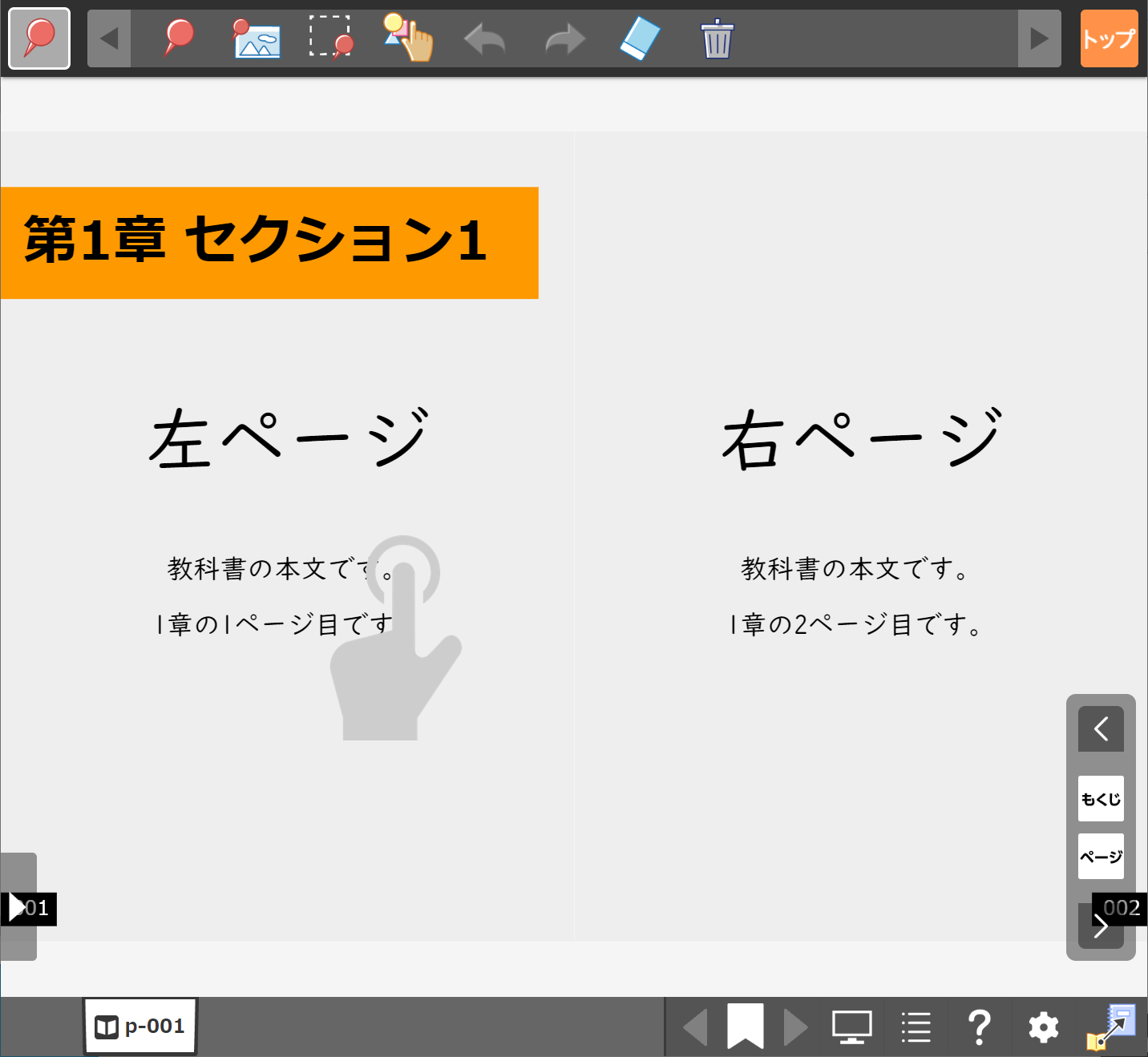
「マイリンク」ボタンを押します。

紙面上でマイリンクを置きたい位置を選択します。

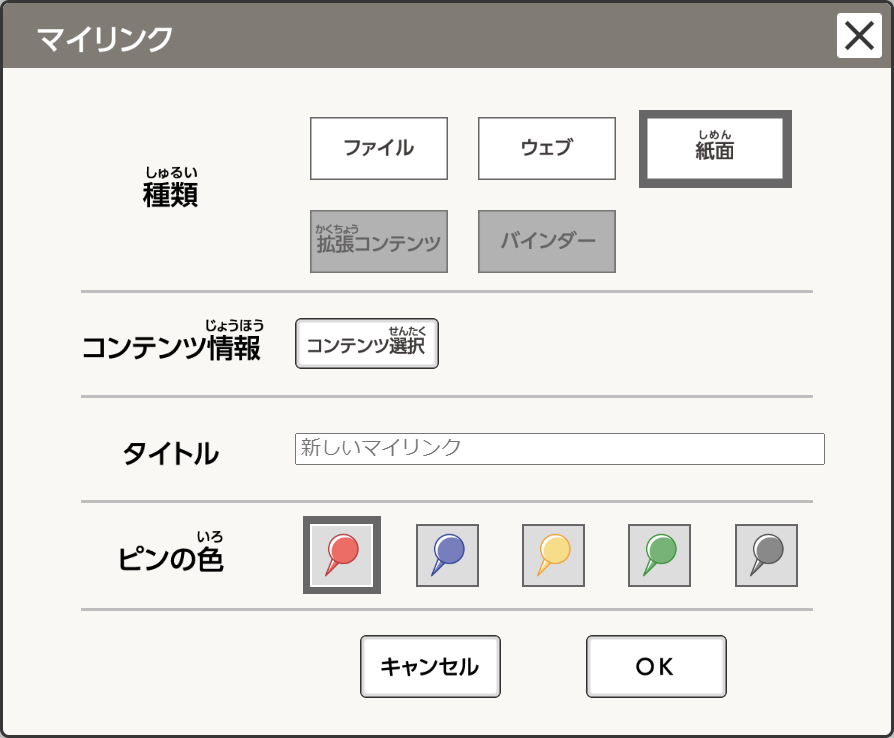
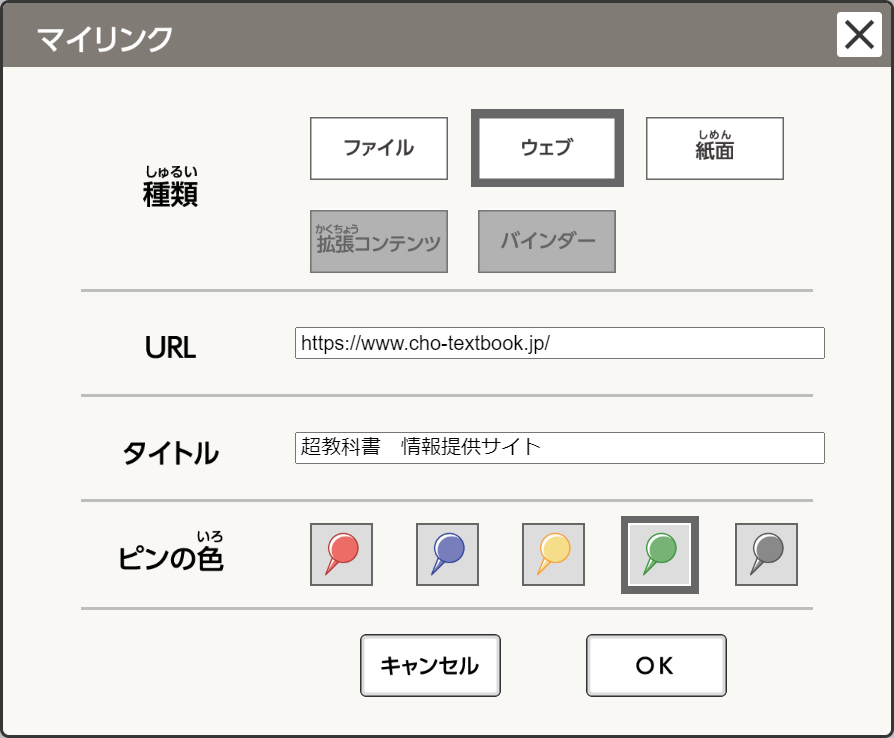
マイリンクの設定ダイアログが開きます。

この設定ダイアログでは種類、コンテンツ情報、タイトル、ピンの色を指定します。
今回はウェブサイトへのリンクを貼るので種類の項目で「ウェブ」ボタンを押します。そうするとコンテンツ情報の項目がURLに変わります。
| 種類が紙面 | 種類がウェブ |
|---|---|
 |
 |
このように上から2番目の項目は種類によって目的に応じた入力項目へ変化します。
URL、タイトル、ピンの色を指定していくと以下の画像の通りになります。

タイトルの入力は任意であり、入力されなかった場合は「新しいマイリンク」とタイトルが自動で付与されます。
また、ピンの色の項目はツールバーで選んだマイリンクによって異なります。画像マイリンクの場合は画像の選択、透明マイリンクの場合は専用の項目はありません。
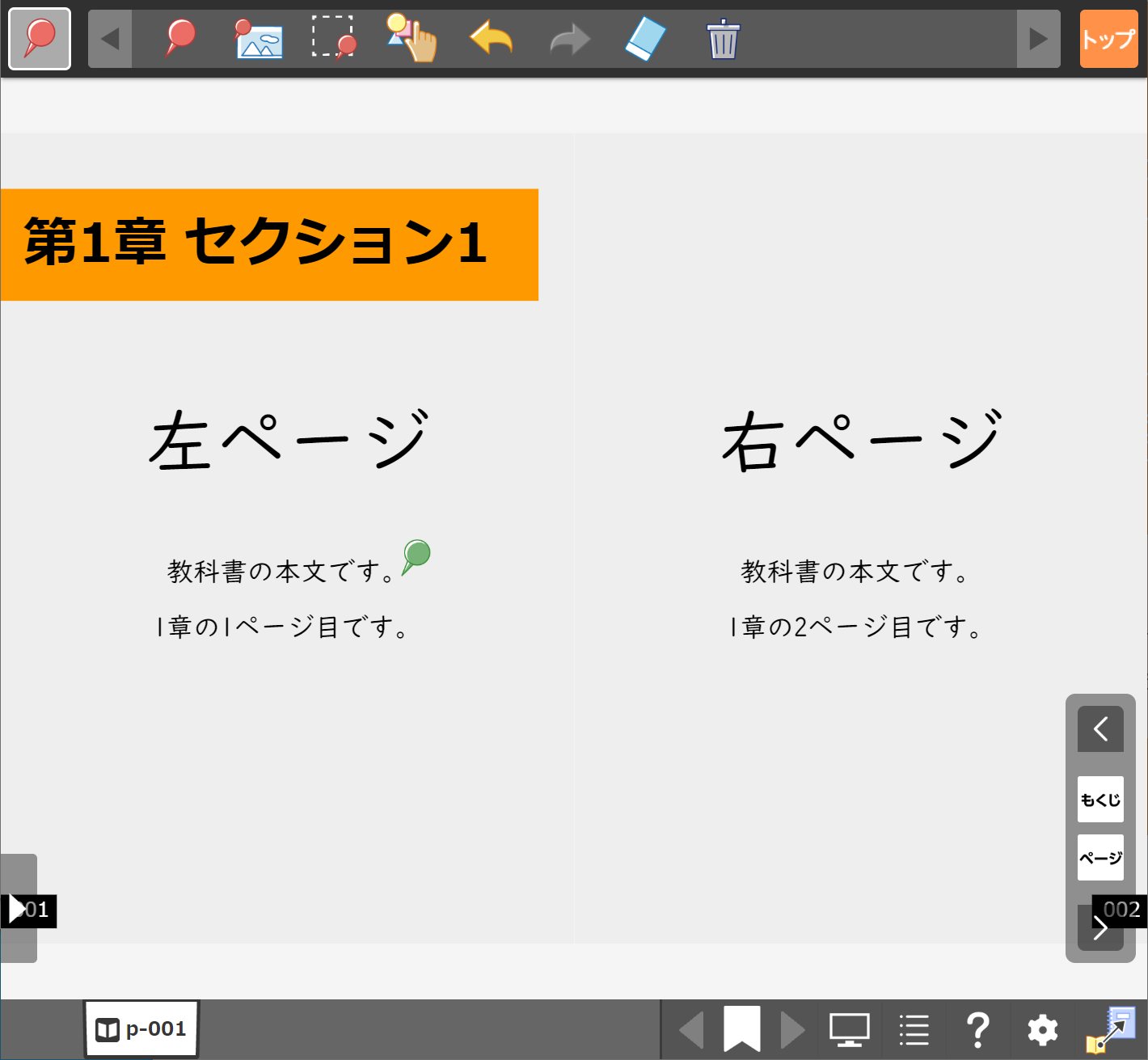
すべての設定が完了したら、「OK」ボタンを押します。すると、マイリンク設定ダイアログが閉じ、緑のピンが紙面上に置かれます。
カレントツールが「選択」の「通常操作」、および「直接操作」のとき、このマイリンクを押すことで、URLに指定したウェブサイトが開くようになります。

マイリンクの編集

設置したマイリンクはオブジェクト操作ツールを選択した状態でマイリンクで押すと編集できます。
編集では種類、コンテンツ情報などの種類に則したリンク、タイトル、ピンの色を変更するダイアログが開かれます。ただし、画像マイリンクの画像変更はできません。
機能一覧(教科固有)
| 小中学校向けUI | 高等教育向けUI |
|---|---|
 |
 |
教科書固有のコンテンツがある場合は、教科固有ツールを使用できます。
各コンテンツのツールについては、教科書のマニュアルをご確認ください。
リフローへ移動する
| 小中学校向けUI | 高等教育向けUI |
|---|---|
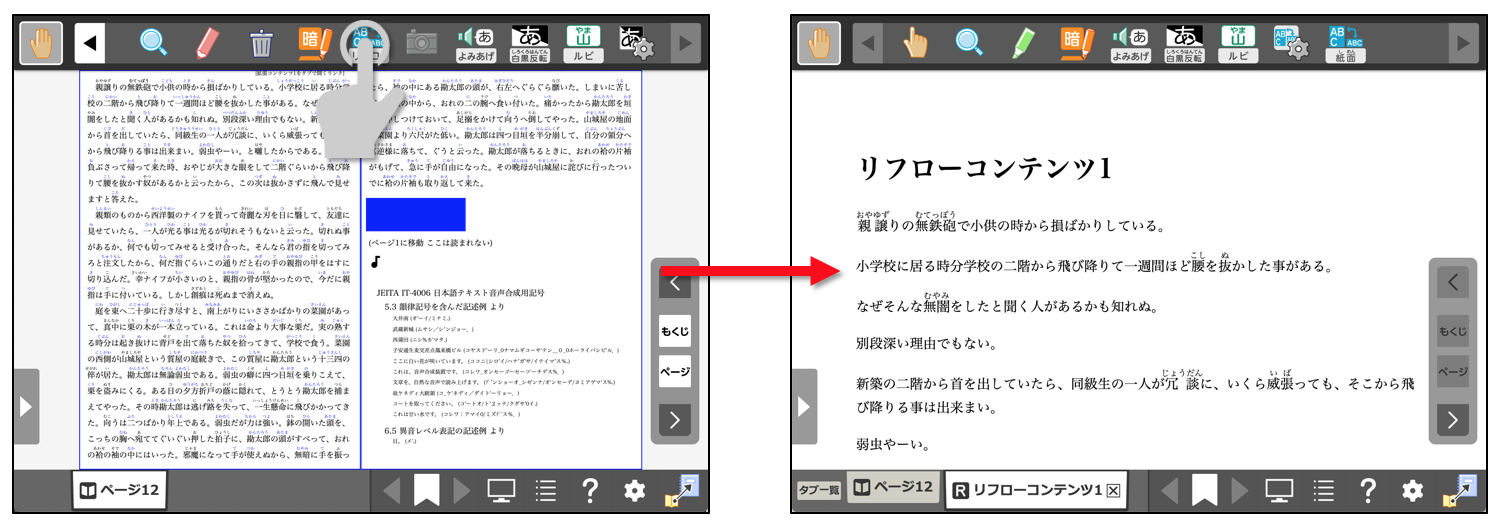
紙面限定です。紙面表示からリフロー表示に切り替えます。
リフロー表示はタブで開かれます。
ただし、リフロー表示が用意されていないコンテンツによってはリフローへ移動することはできません。
※以下、スクリーンショットは小中学校向けのものとなります。高等教育向けUIの場合も同様の操作を行って下さい。

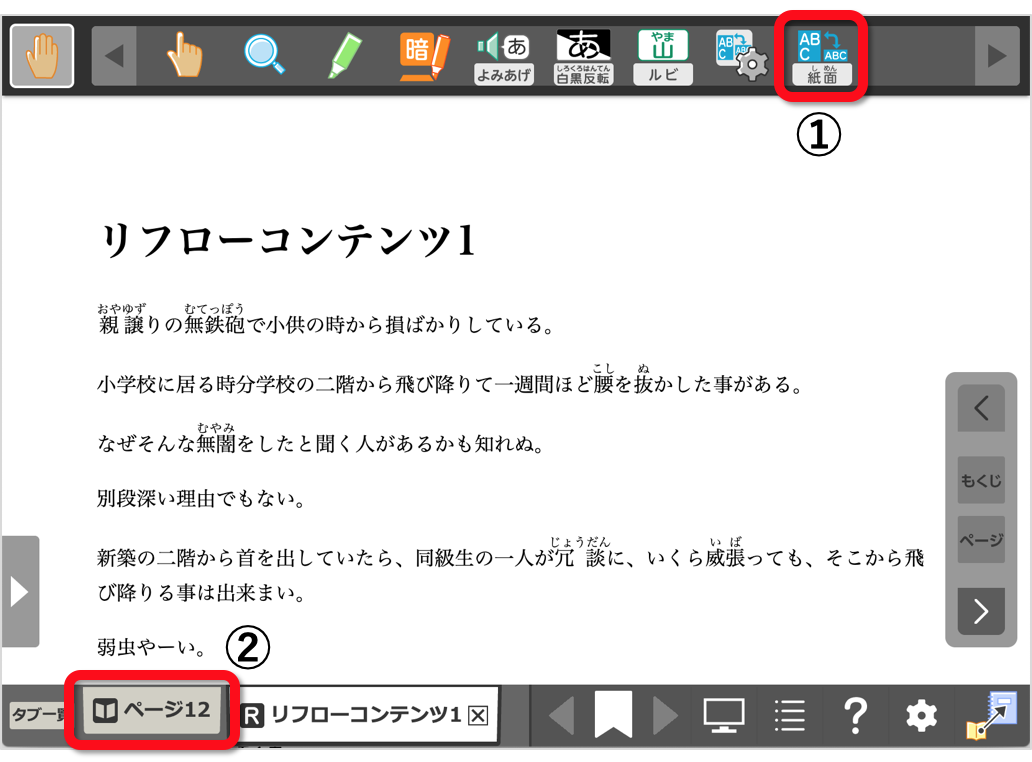
紙面への戻り方は以下の2パターンがあります。
- 「紙面へ移動する」ボタンを押す。
- 「紙面タブ」を押す。

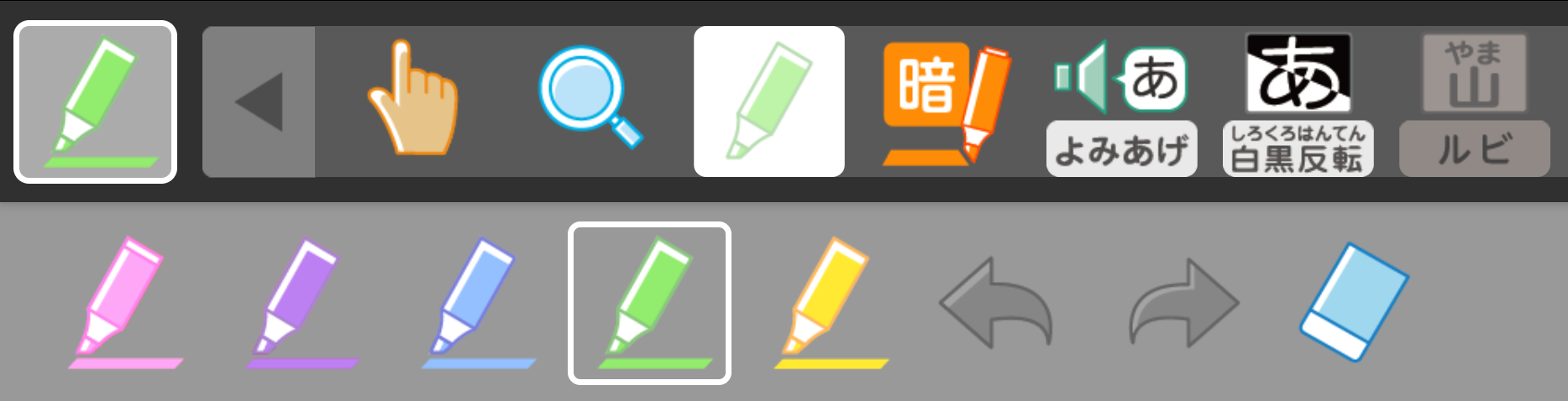
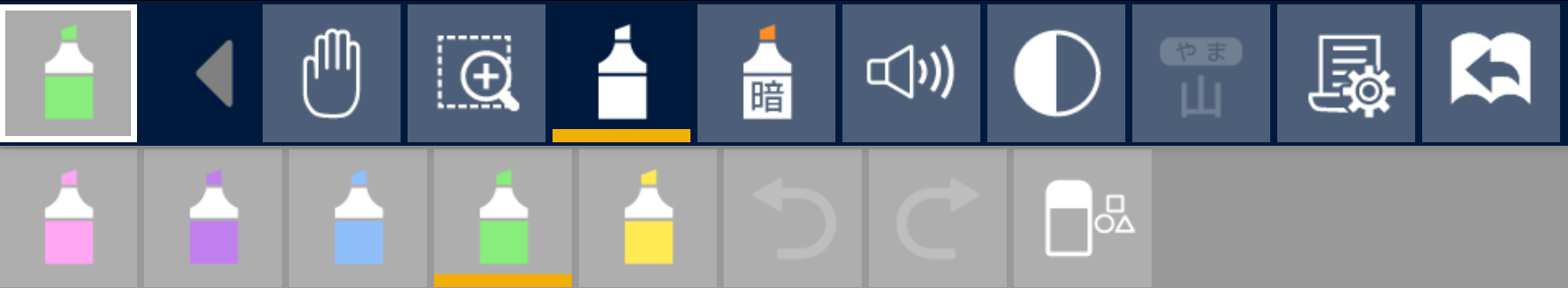
マーカー
| 小中学校向けUI |
|---|
 |
| 高等教育向けUI |
|---|
 |
リフローのみで使用できます。
ピンク、紫、青、緑、黄の中から色を選ぶことができます。
マーカーを選択した後、テキスト上でドラッグをすることでマーカーを引くことができます。
また、消しゴムのアイコンを選択することで、マーカーを消すことができます。
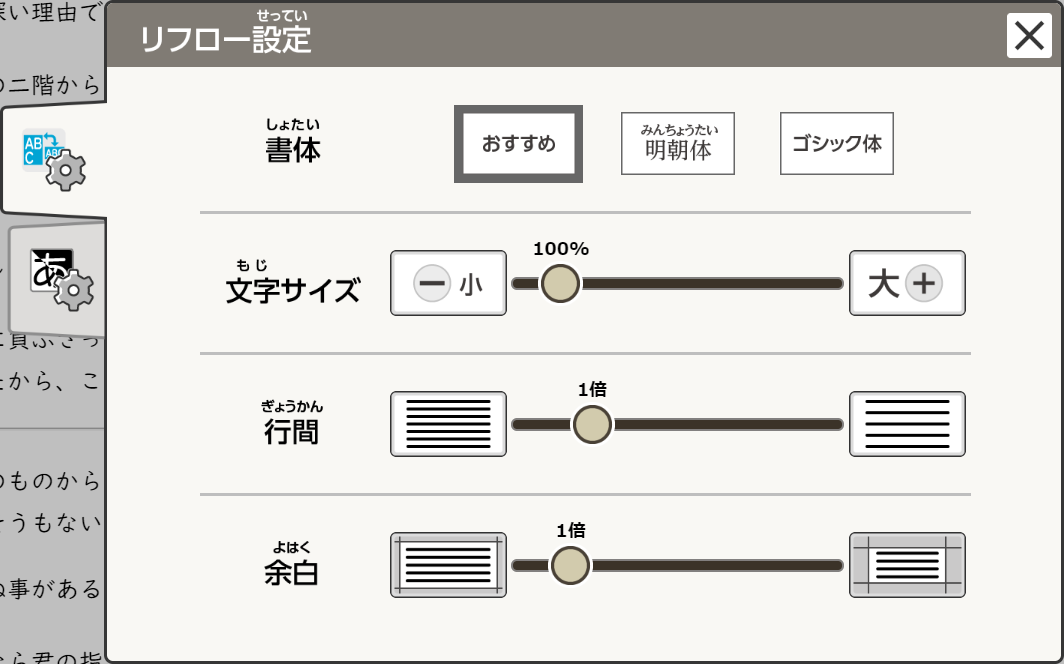
リフロー設定
| 小中学校向けUI | 高等教育向けUI |
|---|---|
リフローの表示設定を行います。この機能はリフロー限定です。

設定可能な項目は以下の4点です。
- 書体:「おすすめ」「明朝体」「ゴシック体」の3つから指定します。
- 文字サイズ:10%〜1000%の範囲内で文字サイズを指定します。
- 行間:0.5〜3倍の範囲内で行と行の間の広さを指定します。
- 余白:なし〜8倍の範囲内で余白の広さを指定します。
この機能のダイアログでは、タブに白黒反転設定も含んでいます。 内容は同じです。
書体の変更
「書体」では3種類の書体から選択できます。
- おすすめ:コンテンツで指定しているフォントで表示します。
- 明朝体:明朝体で表示します。
- ゴシック体:ゴシック体で表示します。
変更したい書体を押すと、リフロー画面に表示される文字の書体が変わります。
文字サイズの変更
文字サイズは10%から1000%の範囲を10%きざみで変更できます。
スライダーと左右のアイコンで変更します。
行間の変更
行間は、0.5倍から3倍の範囲を0.1倍きざみで変更できます。
スライダーと左右のアイコンで変更します。
余白の変更
余白は、「なし」から8倍の範囲を0.5倍きざみで変更できます。
スライダーと左右のアイコンで変更します。
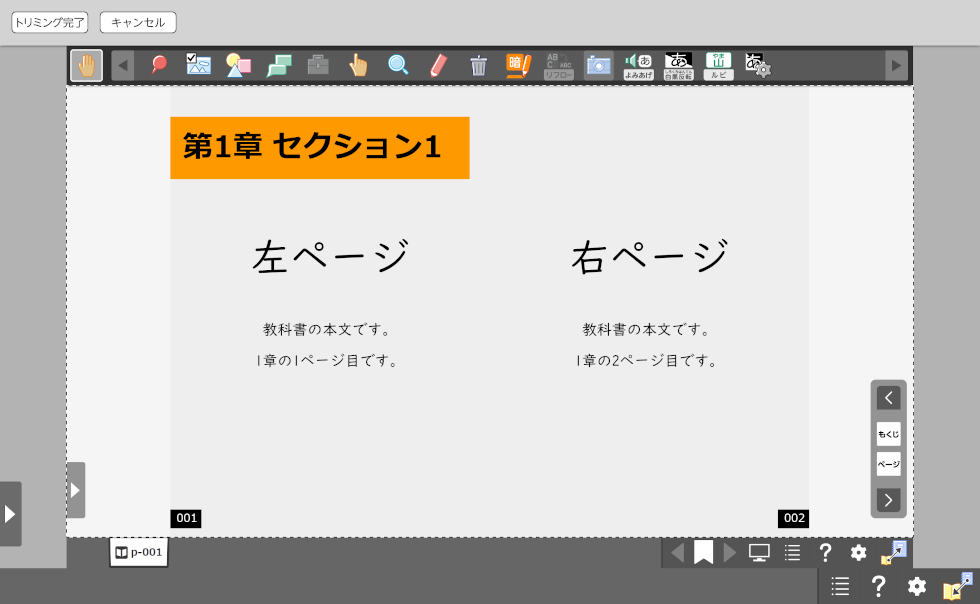
スクリーンショット
| 小中学校向けUI | 高等教育向けUI |
|---|---|
デフォルトではツールバーに存在しませんが、ツールバー設定より設定を行うことで表示させることができます。
紙面のスクリーンショットを撮影し、バインダーのノートの背景を作成します。この機能はアプリ版限定です。
※以下、スクリーンショットは小中学校向けのものとなります。高等教育向けUIの場合も同様の操作を行って下さい。
スクリーンショットの編集

スクリーンショットを押すとプレビューが表示されます。この画面ではバインダーのノートの背景として使用する範囲を選択できます。最初の状態では、ツールバーとタブバー、メニューバーを除いた教科書を表示する領域が選択されています。
選択範囲を拡大縮小する場合は、範囲を表す破線をドラッグします。比率を保ったまま拡大縮小する場合は角をドラッグします。
選択範囲を決定したら「トリミング完了」ボタンを押すことでバインダーに追加できます。
読み上げ
| 小中学校向けUI |
|---|
 |
| 高等教育向けUI |
|---|
 |
文章を読み上げます。紙面とリフローで使用可能です。
文頭または指定の箇所から読み上げを始めることができます。
読み上げのアイコンを押すと読み上げをコントロールするサブツールバーが現れます。上の画像ではツールバーの下に表示されています。
再生
文頭から読み上げを開始します。
一時停止
再生を一時的に停止します。再度「再生」ボタンを押すと続きから読み上げが始まります。
停止
読み上げを完全に停止します。
読み上げ位置を戻す
現在読み上げているブロックの冒頭に戻ります。
読み上げ位置を進める
現在読み上げているブロックの次のブロックを読み上げます。
おそく
読み上げの速さを遅くします。読み上げ中には操作できません。
読み上げの速さ
読み上げの速さの数値を表示します。
はやく
読み上げの速さを速くします。読み上げ中には操作できません。
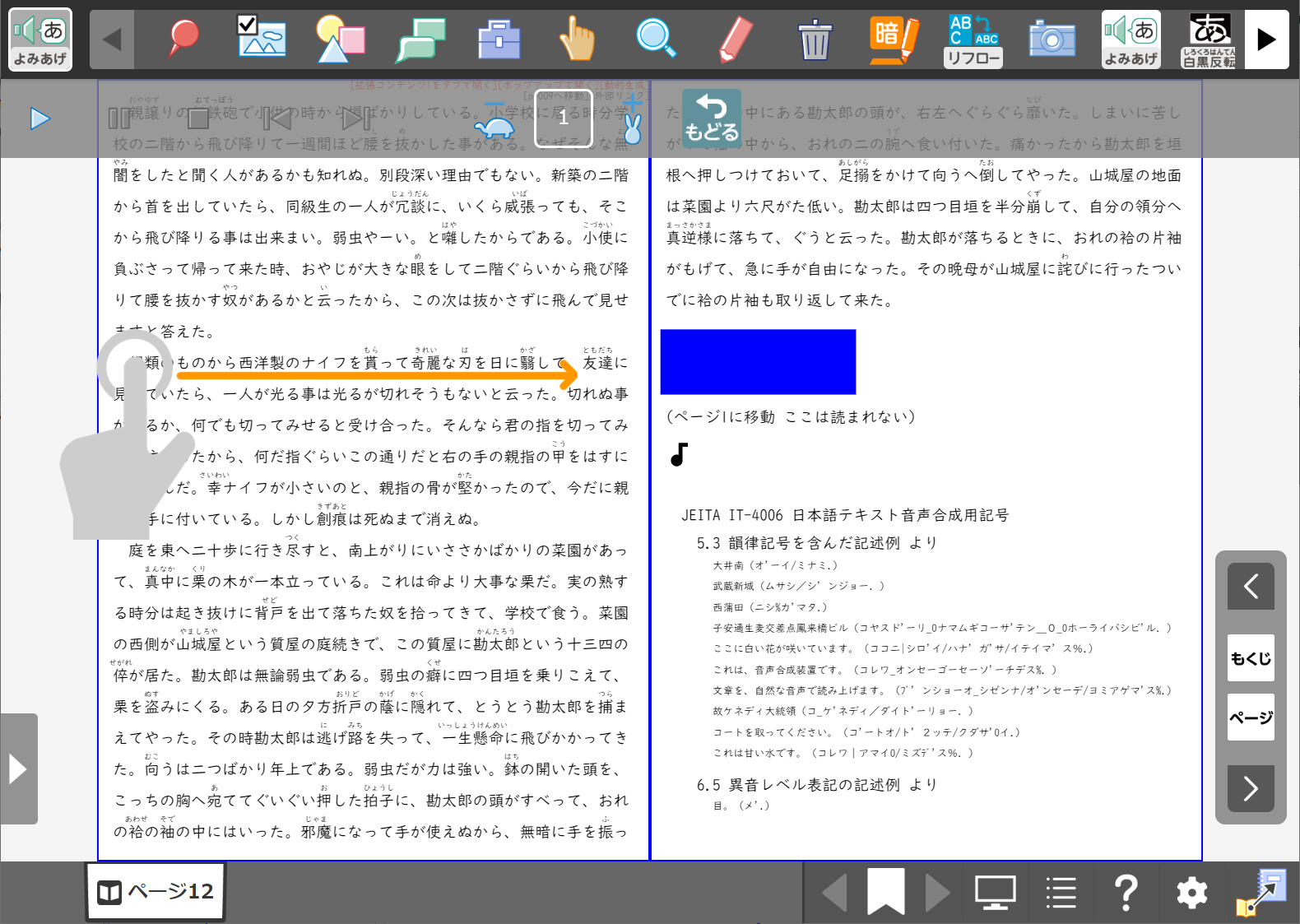
指定した位置から読み上げる
読み上げサブツールバーのページ上のテキストを押すとその位置から読みます。
※以下、スクリーンショットは小中学校向けのものとなります。高等教育向けUIの場合も同様の操作を行って下さい。

戻る
読み上げサブツールバーを閉じます。
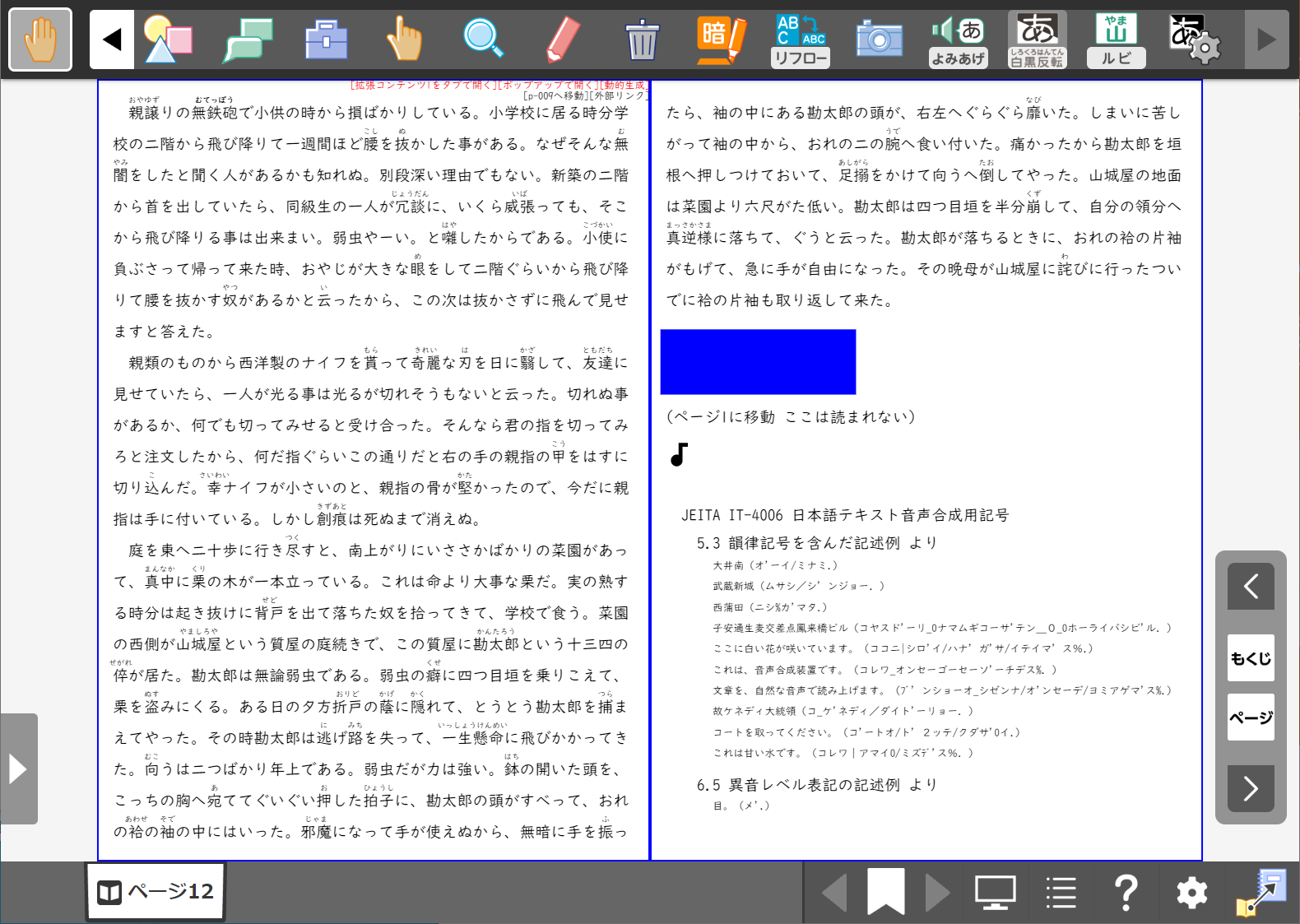
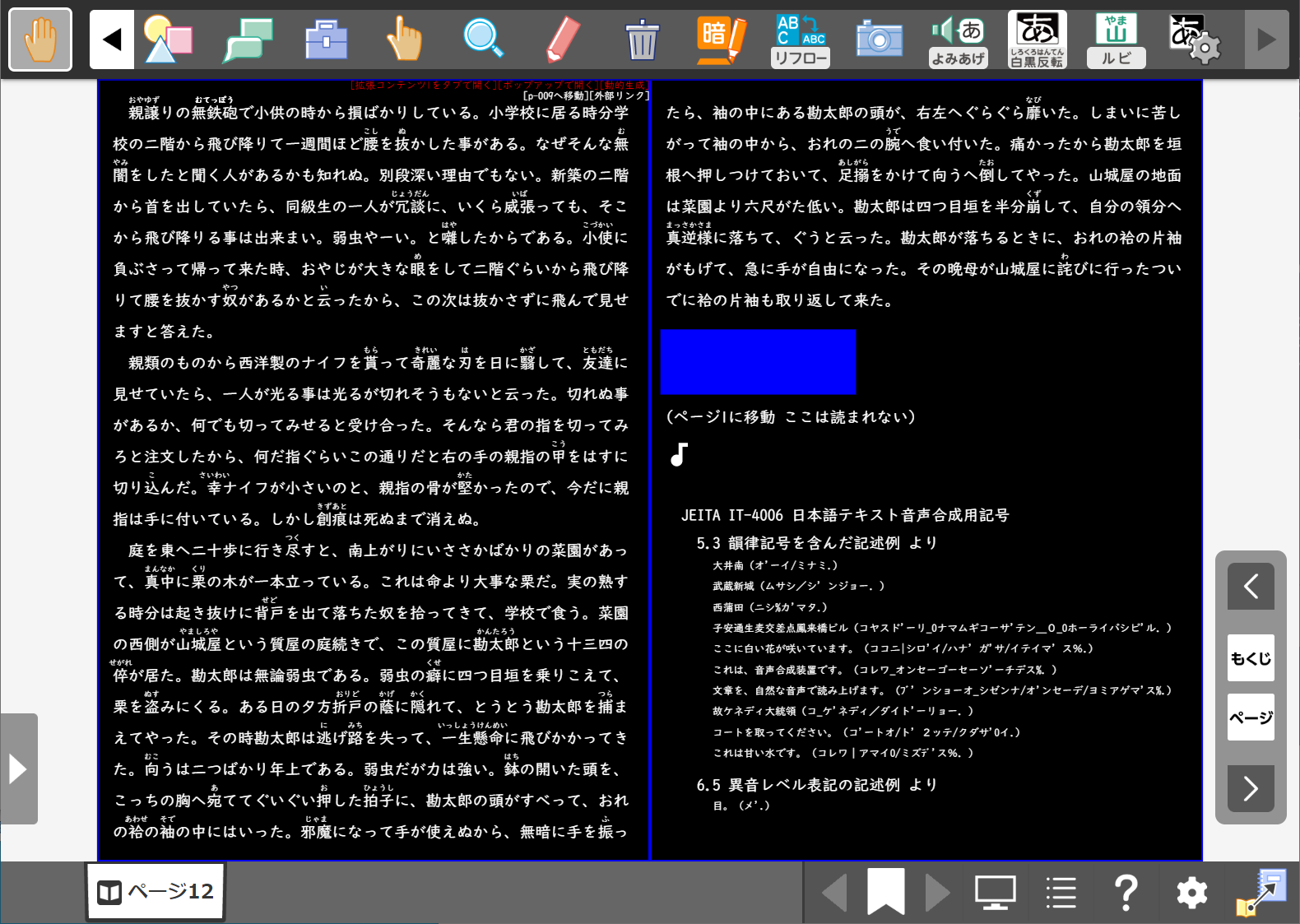
白黒反転
| 小中学校向けUI | 高等教育向けUI |
|---|---|
 |
 |
紙面、リフローの色を反転させます。
「白黒反転」ボタンを押すと、紙面の表示が白黒反転に切り替わります。ただし、コンテンツの作りによって白黒反転の効果に差があります。
※以下、スクリーンショットは小中学校向けのものとなります。高等教育向けUIの場合も同様の操作を行って下さい。
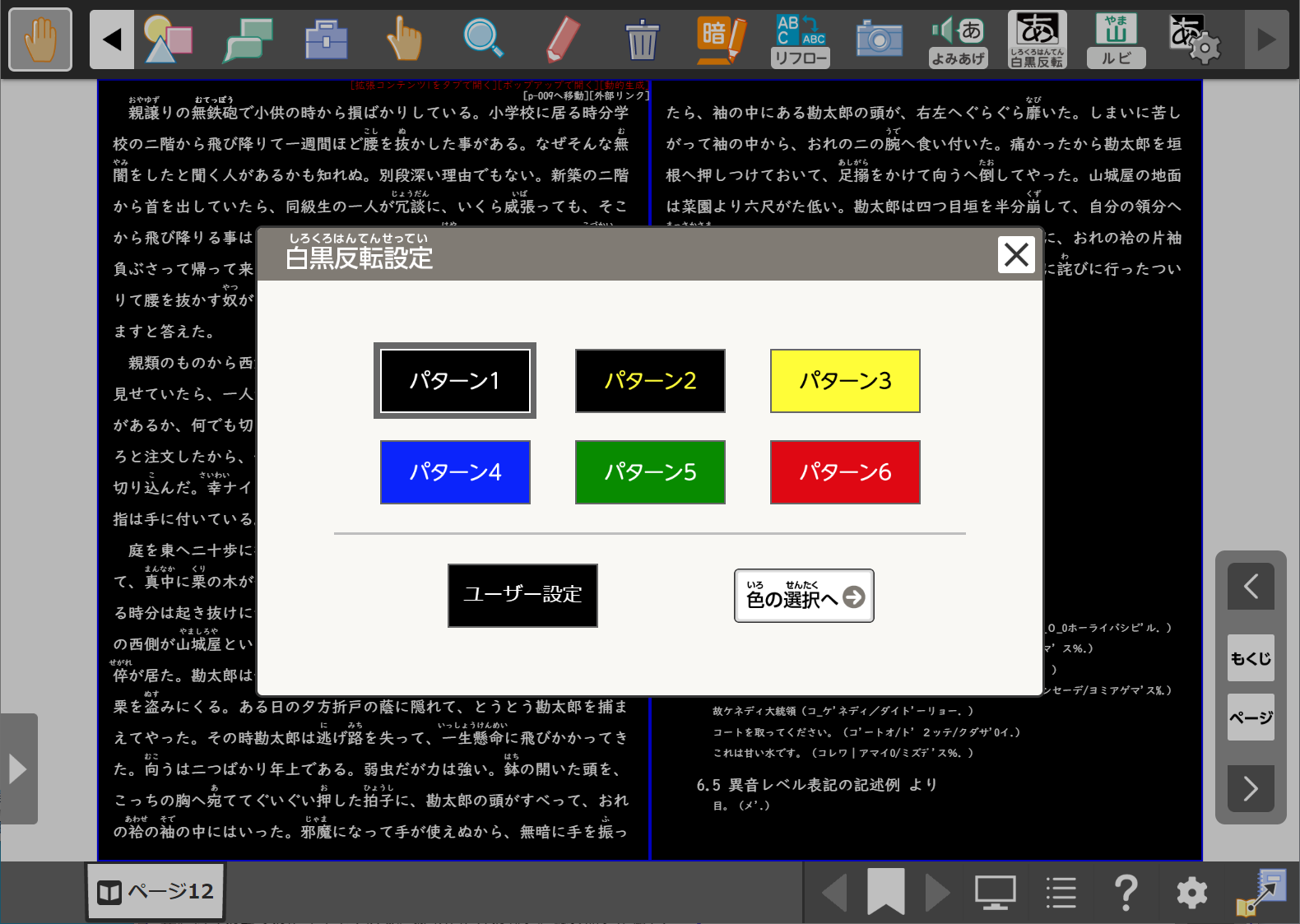
| 白黒反転OFF | 白黒反転ON |
|---|---|
 |
 |
総ルビ
| 小中学校向けUI | 高等教育向けUI |
|---|---|
 |
 |
「総ルビ」ボタンを押すと、紙面またはリフローに表示される漢字のルビを表示します。ただし、コンテンツ側で設定されている場合に限ります。
総ルビを非表示にしたい場合は、再度「総ルビ」ボタンを押します。
※以下、スクリーンショットは小中学校向けのものとなります。高等教育向けUIの場合も同様の操作を行って下さい。
| 総ルビOFF | 総ルビON |
|---|---|
 |
 |
白黒反転設定
| 小中学校向けUI | 高等教育向けUI |
|---|---|
白黒反転のパターンやリフローの背景色、文字色の設定をします。
※以下、スクリーンショットは小中学校向けのものとなります。高等教育向けUIの場合も同様の操作を行って下さい。

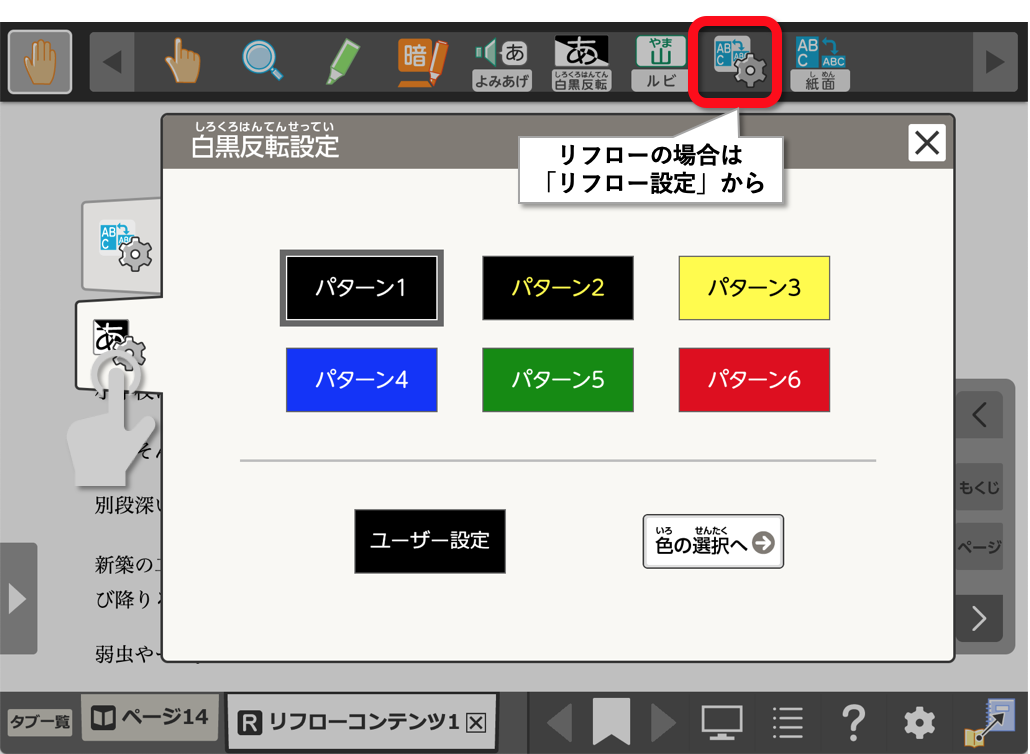
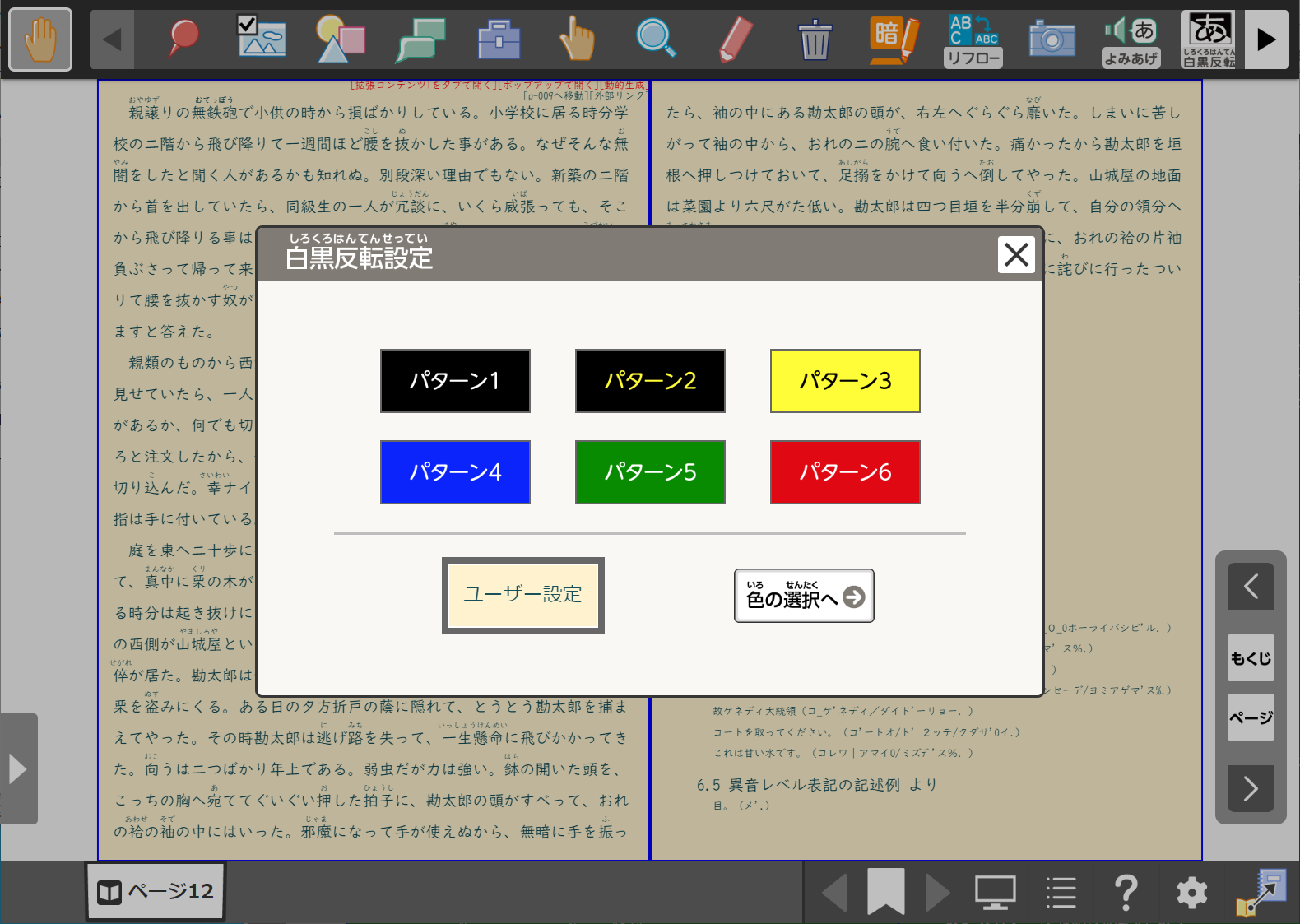
パターンから選ぶ
「プリセットパターン」には6種類のパターンが登録されています。
変更したいパターンを選びます。
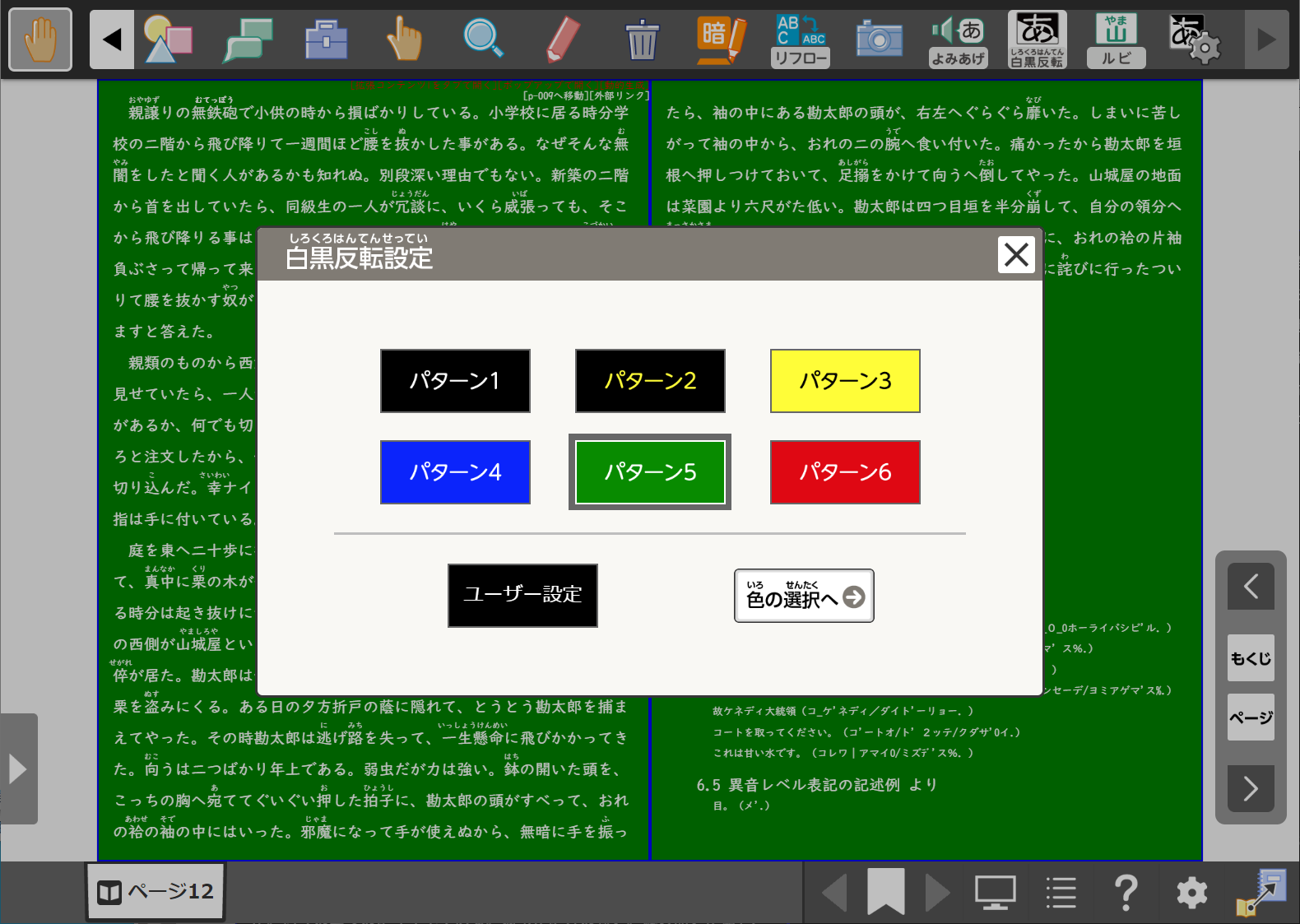
たとえば「パターン5」を押します。

すでに白黒反転している場合は、選んだパターンの配色に切り替わります。

色の選択へボタンから自由に設定する
ユーザ設定欄の「色の選択へ」ボタンを押します。
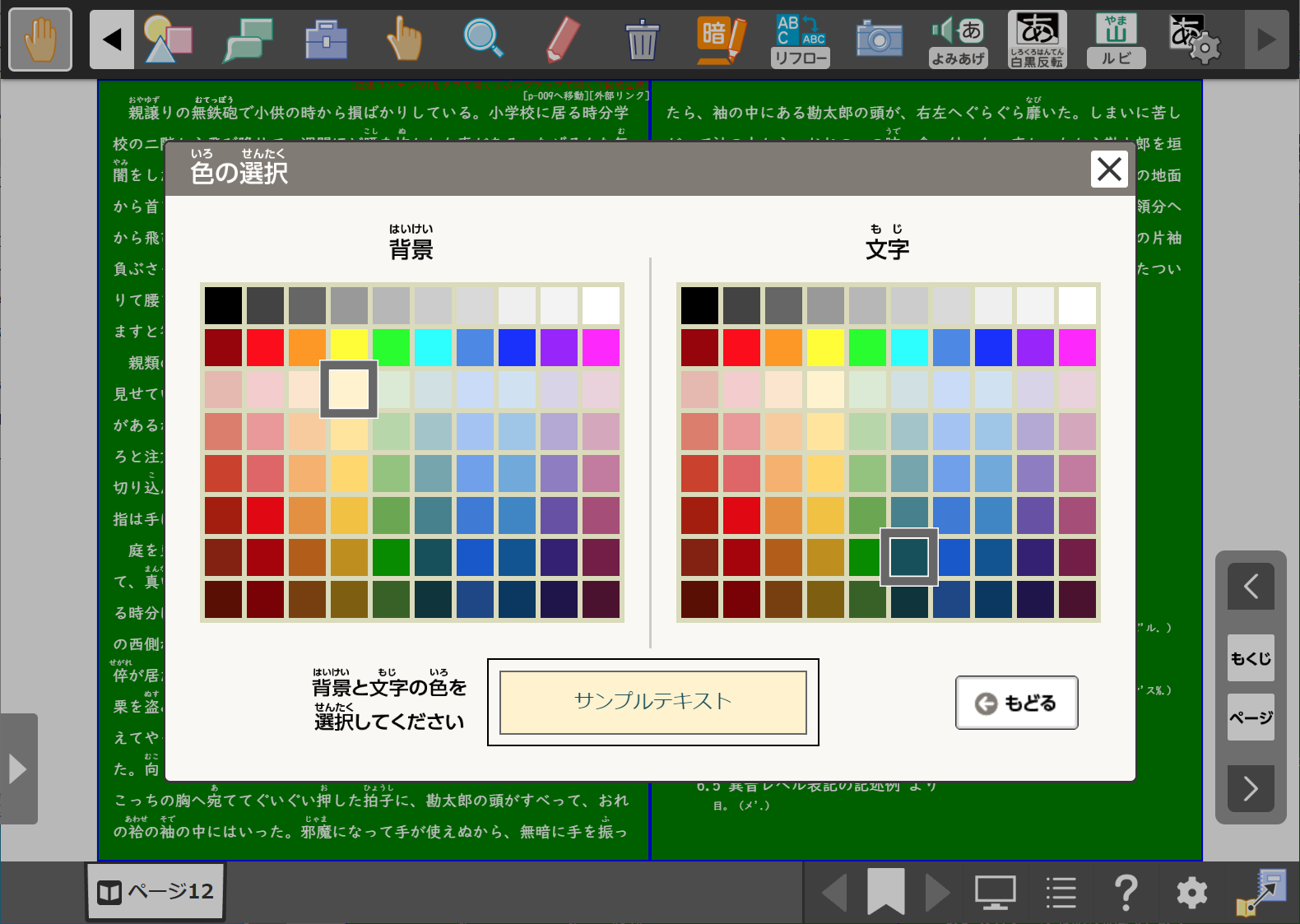
色の選択ダイアログが開きます。「背景色」と「文字色」を選びます。
色の組み合わせは、サンプルテキストで確認してください。

色を選択したら、「もどる」ボタンを押します。
ユーザ設定欄の「ユーザー設定」ボタンが設定した色の組み合わせになっているか確認します。

「ユーザー設定」ボタンを押すと、紙面の表示がユーザー設定で選択した背景色、文字色に変わります。
超紙面へ移動する
| 小中学校向けUI | 高等教育向けUI |
|---|---|
紙面限定です。紙面表示から超紙面表示に切り替えます。
超紙面表示はタブで開かれます。
ただし、超紙面表示が用意されていないコンテンツでは超紙面へ移動することはできません。
超紙面については超紙面を参照下さい。
紙面へ移動する
| 小中学校向けUI | 高等教育向けUI |
|---|---|
 |
 |
対応する紙面ページへ戻ります。この機能は超紙面・リフロー限定です。
ノート編集
| 小中学校向けUI | 高等教育向けUI |
|---|---|
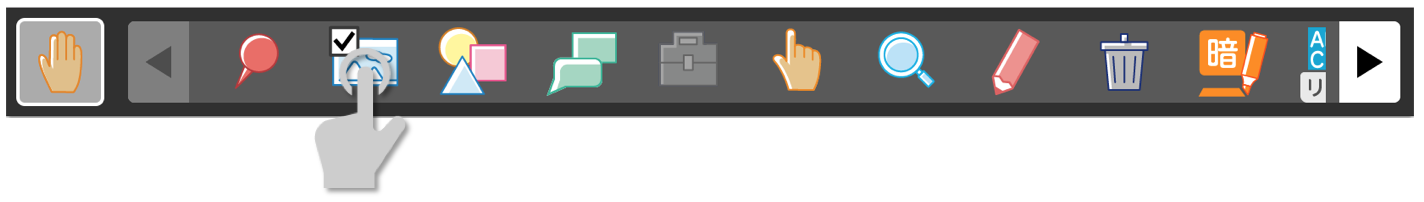
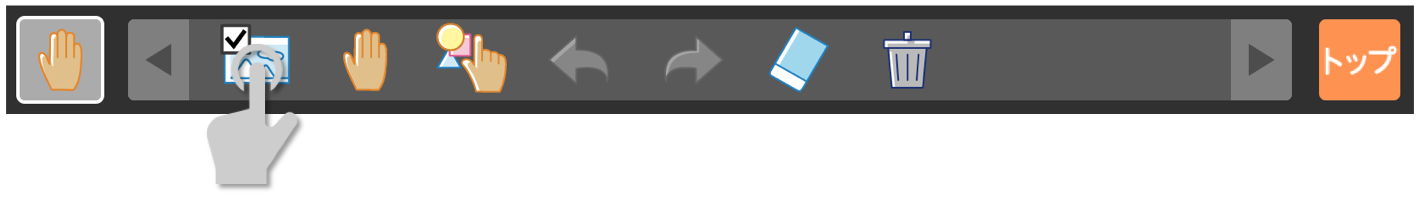
ノートの編集を行います。ノートに対して以下の操作ができます。
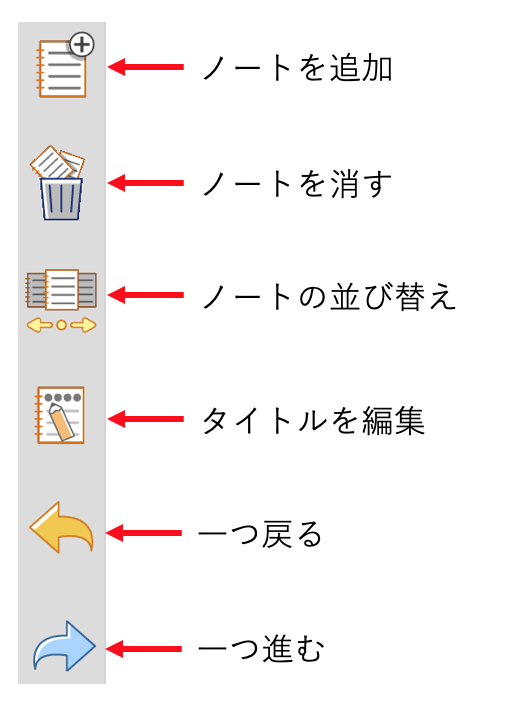
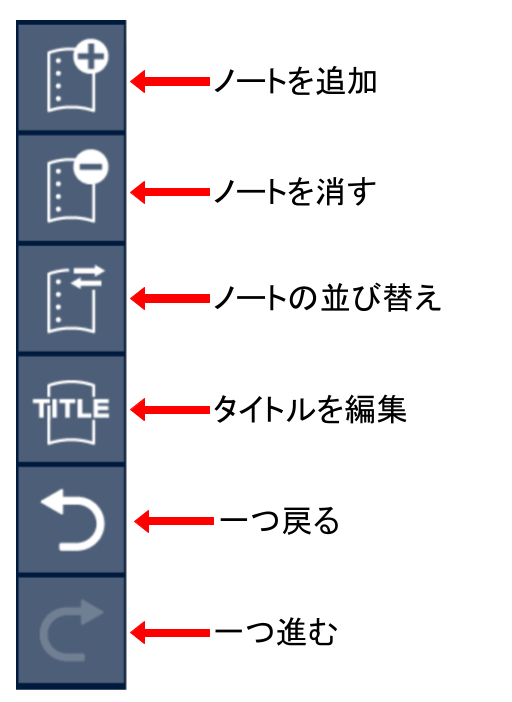
| 小中学校向けUI | 高等教育向けUI |
|---|---|
 |
 |
この機能はバインダー限定です。
ノートを追加
ノートを追加します。
追加するノートの背景は教科書ごとに異なります。
任意の画像をノートの背景に設定することも可能です。
ノートを消す
現在表示しているノートを削除します。
ノートの並び替え
ノートの表示順を並び替えます。
ノートが1ページだけの場合はこの機能を使うことができません。
タイトルを編集
ノートのタイトルを編集します。
ノートのタイトルは、ページ数の隣に表示されます。
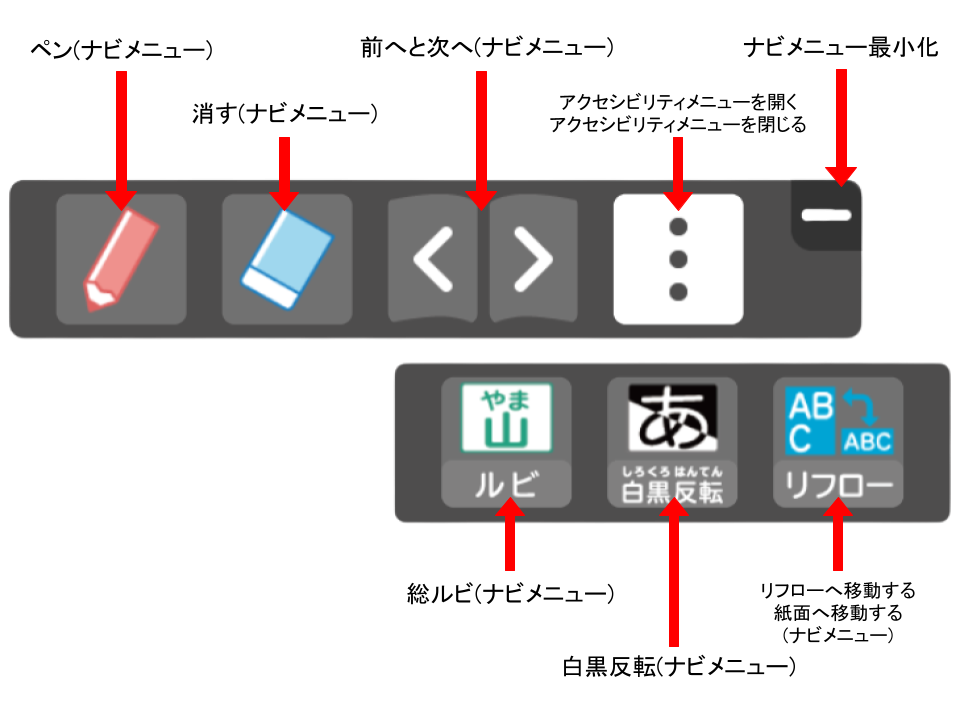
ナビメニュー

この機能は、超教科書を含めた各社サービスの教科書ビューア間で共通の機能を持つことを目的として実装されました。ナビメニューでは、ツールバーやページ操作バーの中からよく使う機能のショートカットが表示されています。そのため、ツールボタンを押すと、そのツールボタンの機能を使用することができます。ナビメニューで使用できるショートカットは「ペン」、「消す」、「前へと次へ」、「アクセシビリティメニューを開く/アクセシビリティメニューを閉じる」、「総ルビ」、「白黒反転」、「リフローへ移動する/紙面へ移動する」となります。
ナビメニューをドラッグすることで、好きな位置に配置することができます。また、「-」ボタンを押すことでナビメニューを最小化することでもできます。これらの情報は学習履歴に保存されます。
ただし、この機能が使用できるかどうかはコンテンツによって異なります。また、小中学校向けUI専用の機能となっています。
ペン(ナビメニュー)

ツールバー上のペンと同様の機能になります。そのため、ナビメニュー上の「ペン」ボタンを押すことでツールバーのカレントツールが「ペン」になります。ペンの設定を変更する場合は、ツールバーから変更を行うことができます。そのときの操作方法についてはペン設定を確認してください。
消す(ナビメニュー)

ツールバー上の消すと同様の機能になります。そのため、ナビメニュー上の「消す」ボタンを押すことでツールバーのカレントツールが「消す」になります。ポインターの太さを変更したい場合は、ツールバーから変更を行うことができます。
前へと次へ(ナビメニュー)

ページ操作バー上の前へと次へと同様の機能になります。
アクセシビリティメニューを開くとアクセシビリティメニューを閉じる
| アクセシビリティメニューを開く | アクセシビリティメニューを閉じる |
|---|---|
 |
 |
ナビメニュー上の「アクセシビリティメニューを開く」ボタンを押すことで、アクセシビリティメニューを開くことができます。アクセシビリティメニューを開いた状態で、ナビメニュー上の「アクセシビリティメニューを閉じる」ボタンを押すことで、アクセシビリティメニューを閉じることができます。
アクセシビリティメニューを開くと、「総ルビ」、「白黒反転」、「リフローへ移動する」ボタンを表示することができます。
総ルビ(ナビメニュー)

ツールバー上の総ルビと同様の機能になります。
白黒反転(ナビメニュー)

ツールバー上の白黒反転と同様の機能になります。そのため、白黒反転の設定を変更する場合はツールバー上の白黒反転設定より設定を行ってください。
リフローへ移動すると紙面へ移動する(ナビメニュー)
| リフローへ移動する | 紙面へ移動する |
|---|---|
 |
 |